Большинство из нас используют Google Chrome в качестве браузера, но во время серфинга в Google Chrome мы сталкиваемся с некоторыми всплывающими сообщениями или сообщениями об ошибках (такими как Confirm Form Resubmission Error, Err_Connection_Reset , DNS_Probe_Finished_No_Internet и т. д. ) . Но мы редко понимаем смысл, который он хочет передать. Одной из наиболее распространенных ошибок, с которыми вы могли бы столкнуться, было бы всплывающее диалоговое окно «Подтвердить повторную отправку формы» с таким кодом ошибки: « Нажмите кнопку перезагрузки, чтобы повторно отправить данные, необходимые для загрузки страницы».
Но на самом деле подтверждение повторной отправки формы — это скорее «функция» Google Chrome, чем ошибка. В этой статье вы узнаете, почему это всплывающее окно подтверждает повторную отправку формы, и некоторые способы решения этой проблемы.
Содержание
Часть
Почему появляется ошибка подтверждения повторной отправки формы?
Диалоговое окно «Подтвердить повторную отправку формы» появляется при обновлении веб-страницы браузера или при нажатии кнопки «Назад» (при попытке вернуться на предыдущую веб-страницу). Плакаты Superuser считали это особенностью, а не ошибкой. Несмотря на неоднократные сообщения многих пользователей, эта функция по-прежнему присутствует во всех версиях Google Chrome и других браузеров.
Причиной этого является слабо построенный модуль Google Chrome, который занимается перемоткой веб-страницы вперед или назад. И сейчас решить этот вопрос практически невозможно. Есть определенные причины появления этой ошибки снова и снова. Эти причины:
- Плохое подключение к Интернету.
- Страница, содержащая форму определенного типа, была обновлена.
- Если в середине отправки формы вы нажмете кнопку «Назад».
Эта функция была добавлена для предотвращения повторения ввода после нажатия кнопки обновления. Например, после заполнения какой-либо формы вы отправили ее на отправку, но до того, как она была получена сервером, вы по ошибке нажали кнопку обновления. Таким образом, появляется всплывающее окно «подтвердить повторную отправку формы» .
Если бы эта функция не была встроена, то существовала бы вероятность создания двух учетных записей с одинаковыми данными, что нежелательно. Таким образом, эта функция была разработана и реализована. Хотя иногда это всплывающее окно может вас раздражать, если вы случайно нажмете кнопку обновления. Таким образом, необходимость исправить это требует методов для решения этой проблемы.
Как исправить ошибку подтверждения повторной отправки формы
Теперь давайте поговорим о многочисленных способах устранения ошибки повторной отправки формы подтверждения в Google Chrome. Следующие методы могут помочь вам отключить ошибку повторной отправки формы подтверждения.
| Количество решений |
Имя решения |
| Решение 1 |
Использование свойств Google Chrome |
| Решение 2 |
Использование GET вместо метода POST |
| Решение 3 |
Отключить движение в браузере |
| Решение 4 |
Очистить данные браузера в Google Chrome |
| Решение 5 |
Сбросить настройки браузера в Chrome |
| Решение 6 |
Отключить конфликтующие расширения браузера в Chrome |
| Решение 7 |
Использование шаблона PRG |
| Решение 8 |
Используйте кнопку отправки AJAX |
| Решение 9 |
Добавить тег внутри детали |
Решение 1. Использование свойств Google Chrome
Когда-то пользователя Google Chrome настолько раздражал этот баг, что он все равно хотел, чтобы это было исправлено, и тогда он нашел способ исправить эту загвоздку с помощью свойств Google Chrome. Вы можете исправить это, выполнив несколько простых шагов.
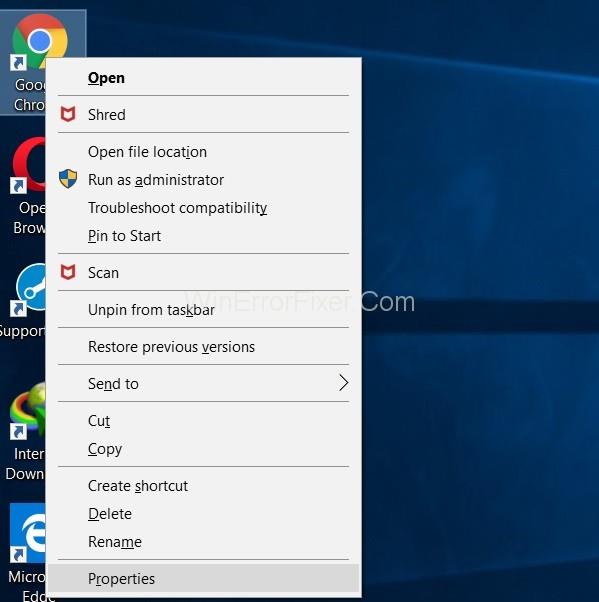
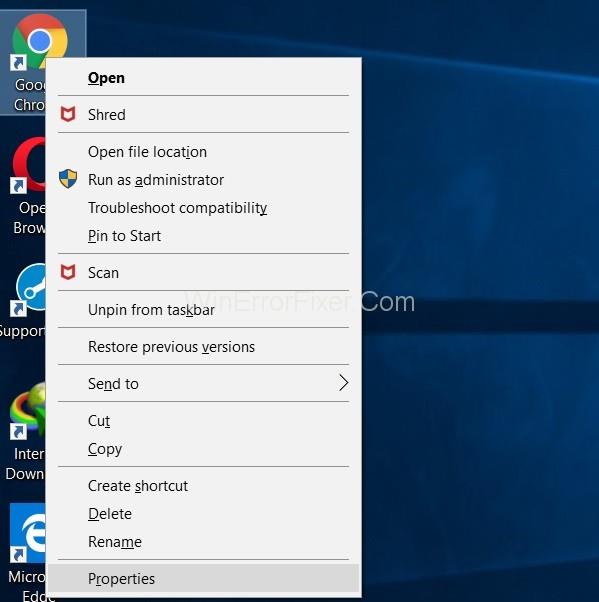
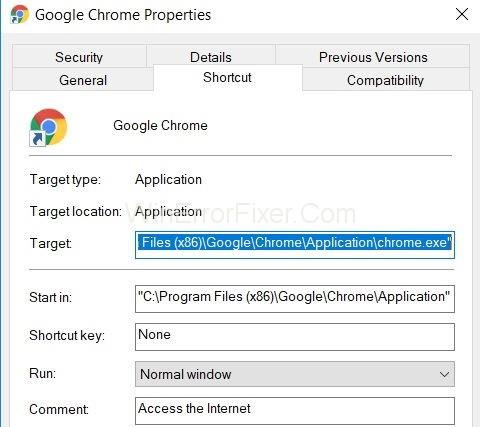
Шаг 1: Прежде всего, щелкните правой кнопкой мыши значок ярлыка Google Chrome и выберите параметр свойств . Появится диалоговое окно, и вы сможете увидеть поле, названное в качестве цели.

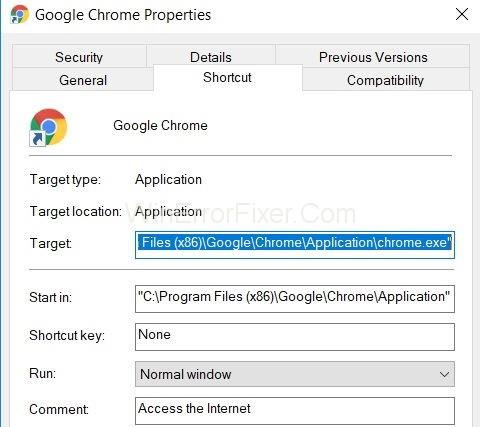
Шаг 2: Теперь просто добавьте этот текст « -disable-prompt-on-repost » в конце цели.

Например: - если цель
"C:\Program Files (x86)\Google\Chrome\Application\chrome.exe"C:\ program files ( x 86) \ Google\ Chrome\ Application\Chrome.exe
Просто измените указанный выше целевой URL на
"C:\ program files (x86)\ Google\ Chrome\ application\Chrome.exe"-disable-prompt-on repost.
Шаг 3: После этого закройте Google Chrome (если он был открыт) и перезапустите приложение с помощью того же ярлыка.
Шаг 4: Наконец, проверьте, появляется ли такой же диалог при обновлении веб-страницы.
Помните, что если вы используете этот метод для решения проблемы с повторной отправкой формы подтверждения, у вас должно быть два ярлыка браузера. Из двух ярлыков один должен быть настроен указанным выше методом, а другой должен иметь свойства по умолчанию. Использование конкретного ярлыка будет зависеть от типа работы, которую вы хотите выполнять.
Например, работы, требующие предоставления ваших личных данных, таких как данные кредитной карты или что-то в этом роде, должны выполняться с помощью ярлыка со свойствами по умолчанию [с точки зрения безопасности], чтобы ваши данные были в безопасности.
Решение 2. Использование GET вместо метода POST
Первый метод заменяет метод POST. В этом методе вы используете GET вместо POST.GET, и оба метода Post являются HTTP-методами. HTTP [протокол передачи гипертекста] — это связь между клиентом и сервером, позволяющая клиенту получать данные с сервера.
Сообщение — это метод http, при котором данные, введенные в форму, не будут добавляться к URL-адресу и, следовательно, останутся конфиденциальными. Детали остаются невидимыми для пользователя. В то время как если форма использует метод GET, конфиденциальность дополнительной информации не гарантируется. Детали добавляются к URL-адресу, поэтому мы обычно не используем GET.
Но чтобы устранить ошибку повторной отправки формы подтверждения, вы можете заменить метод post на метод GET [в случае, если ваша страница такова, что вам разрешено изменять данные на странице]. Для этого: -
Шаг 1 : Вам нужно удалить сообщение из URL-адреса и использовать вместо него GET.
Например:-
//Remove POST
//Use GET
Обратите внимание, что если вы являетесь постоянным пользователем Google Chrome или любого другого браузера, то этот метод может быть не лучшим вариантом, поскольку это временный метод устранения ошибки повторной отправки формы подтверждения. Но есть и другие способы исправить это, если вам нужно оптимальное решение.
Решение 3. Отключите движение в браузере
Этот метод прост и исходит от другого раздраженного пользователя, согласно которому повторная отправка формы подтверждения на самом деле не является ошибкой. Это происходит из-за того, что браузер не может кэшировать почтовые запросы и пытается снова отправить данные при обновлении.
Чтобы избежать этого, вам просто нужно выполнить шаг, указанный ниже.
Шаг 1: Отключите кнопки движения (кнопки перехода назад или вперед по страницам) для браузера.
Примечание. На сенсорных экранах этого можно добиться, отключив параметр скольжения для перемещения страницы вперед и назад. Теперь, даже если вы случайно нажмете «Обновить», это диалоговое окно не появится.
Решение 4. Очистить данные просмотра в Google Chrome
Время от времени очищая данные браузера Google Chrome, вы можете легко отключить эту функцию. Логика этого заключается в том, что браузер запоминает информацию после заполнения форм. Таким образом, возможно дублирование данных. Очищая все данные браузера (т. е. историю, пароль, файлы cookie, кэшированные данные и т. д.), вы заставляете браузер что-то забыть; следовательно, дублирование избегается. Чтобы очистить данные просмотра: -
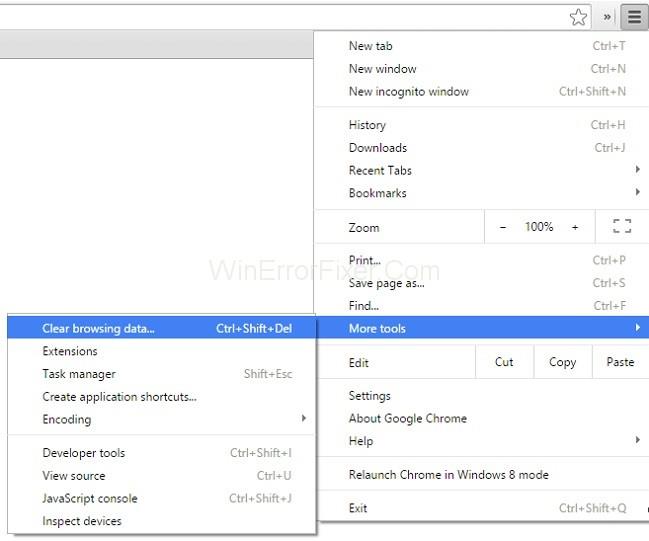
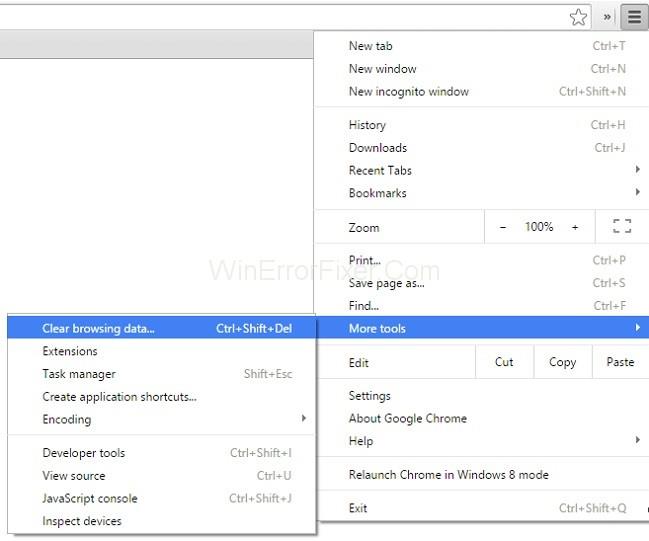
Шаг 1: Откройте браузер Google Chrome и нажмите на три точки, расположенные вертикально в правом верхнем углу браузера.

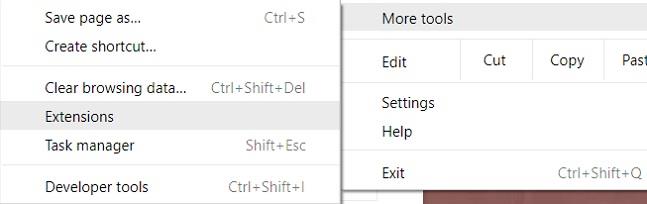
Шаг 2: После этого выберите дополнительные инструменты, а затем «Очистить данные просмотра» в меню.

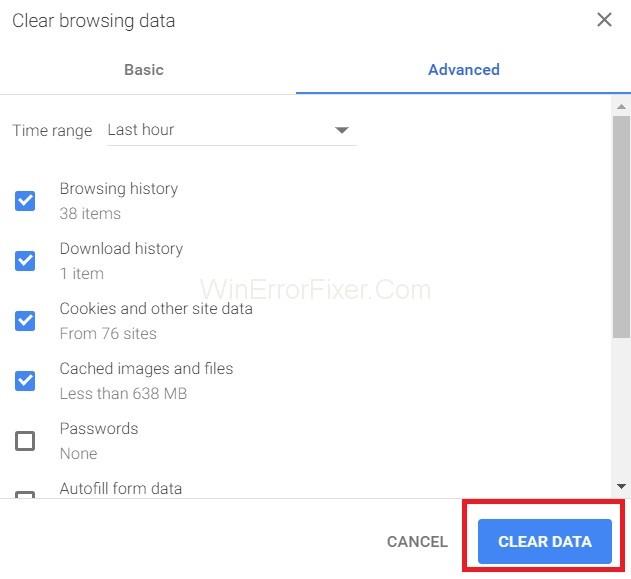
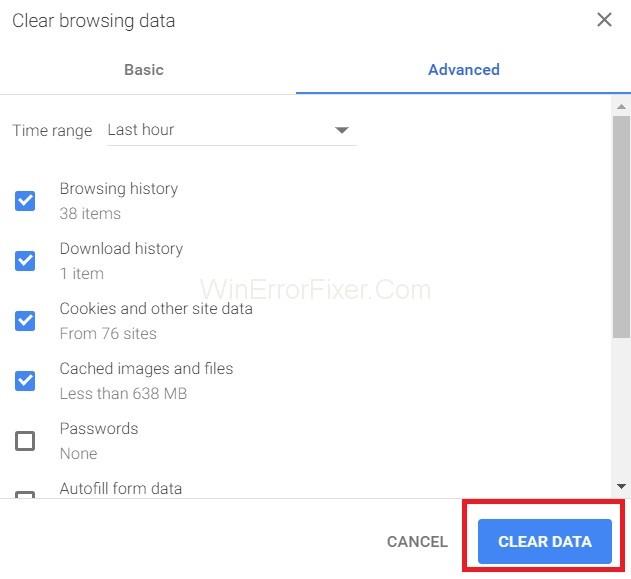
Шаг 3: Наконец, перейдите на вкладку «Дополнительно» и выберите данные, которые вы хотите удалить. Затем нажмите очистить данные.
Решение 5. Сбросьте настройки браузера в Chrome
Сброс настроек браузера Chrome также является оптимальным решением для исправления этой ошибки повторной отправки формы подтверждения. Неправильные настройки браузера могут привести к всплывающим окнам и отмене настроек или сбросу настроек браузера. Все, что вам нужно сделать, это выполнить следующие шаги:
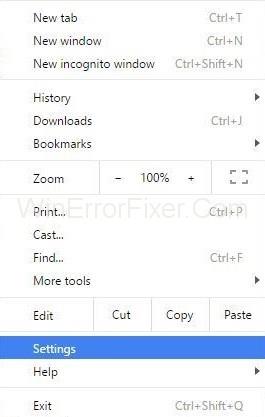
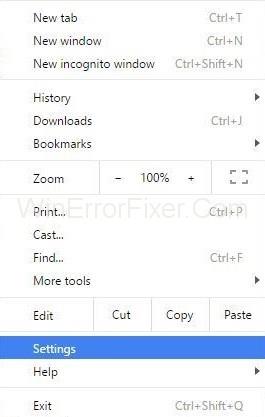
Шаг 1: Прежде всего, нажмите на три точки, расположенные вертикально в правом верхнем углу вашего браузера, чтобы открыть меню, а именно меню управления.

Шаг 2: Затем выберите в меню пункт « Настройки ».
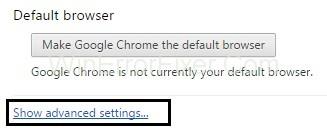
Шаг 3: Прокрутите вниз и нажмите « Показать дополнительные настройки » .

Шаг 4: Затем найдите « Восстановить исходные настройки по умолчанию » в конце страницы и нажмите на нее.

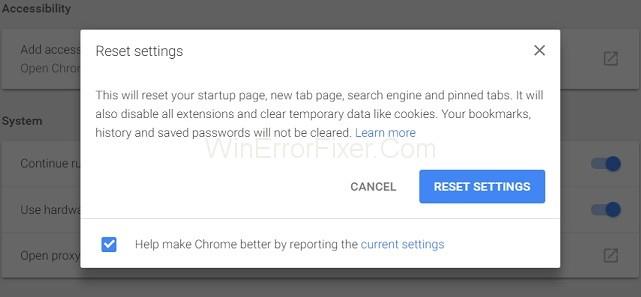
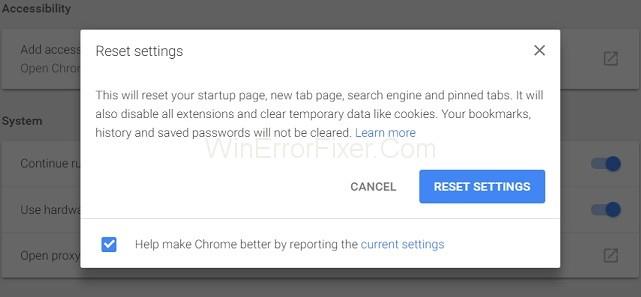
Шаг 5: Наконец, нажмите «Сбросить настройки », и все готово.

Решение 6. Отключите конфликтующие расширения браузера в Chrome
Отключение поврежденных расширений также может устранить ошибку подтверждения повторной отправки формы. Для этого вам необходимо выполнить следующие шаги:
Шаг 1: Нажмите на три точки, расположенные вертикально в правом верхнем углу браузера.
Шаг 2: Затем перейдите в Дополнительные инструменты → Расширения .

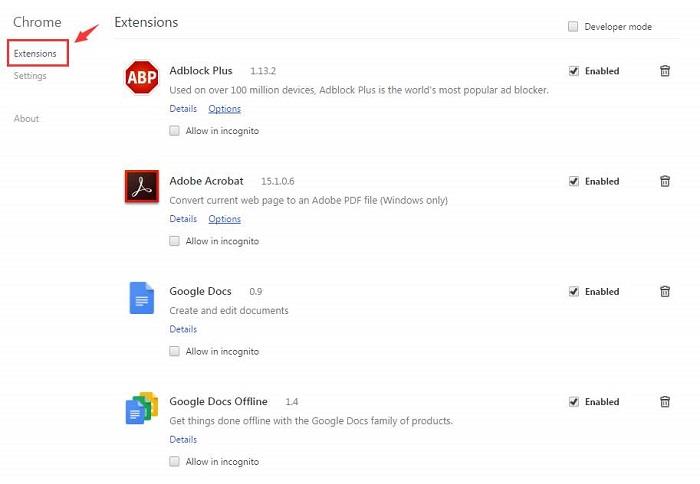
Шаг 3: Наконец, найдите поврежденное расширение в списке, затем отключите его и снова включите.

Все расширения, которые у вас есть в браузере, будут отключены за один раз, и вы можете снова включить их в соответствии с требованиями. Наконец, вы можете попробовать перепроверить страницу, чтобы увидеть, решена ли ваша проблема или нет.
Решение 7. Использование шаблона PRG
PRG означает шаблон POST/redirect/GET. Обычно формы на веб-страницах реализуются только с использованием POST-части PRG, что приводит к ошибке повторной отправки. Если мы убедимся, что PRG подразумевается полностью, то мы сможем остановить эту ошибку.
Всякий раз, когда какой-либо странице требуется форма, проектируйте ее таким образом, чтобы она не отправляла данные непосредственно на сервер. Вы можете добавить одну страницу между страницей и фактической страницей. Это может помочь решить проблему с всплывающим диалоговым окном. Давайте посмотрим на быстрый пример, предложенный Майком из переполнения стека.
Пример:-
if(!empty($_POST[‘username’] && !empty($_POST[‘password’])) {
$user = new User;
$user->login($_POST[‘username’], $_POST[‘password’]);
if ($user->isLoggedIn()) {
header(“Location: /admin/welcome.php”);
exit;
}
else {
header(“Location: /login.php?invalid_login”);
}
}
Мы также можем использовать: -
if (isset($_GET[‘invalid_login’])) {
echo “Your username and password combination is invalid”;
}
Чтобы отобразить сообщение об ошибке в случае, если имя пользователя и пароль не совпадают, и он не хочет снова перенаправлять их на страницу входа, как в первом случае.
Решение 8. Используйте кнопку отправки AJAX
Кроме того, вы можете использовать функцию AJAX jQuery, чтобы остановить перезагрузку успешно отправленной формы.
Для этого следуйте коду вашей страницы.
$.ajax({
type: “POST”,
URL: “bin/validation.php”
data: dataString,
success: function(){
//Whatever you want to do on successful submission
}
});
return false;
Функция AJAX() в основном обрабатывает поле данных в форме в соответствии с файлом PHP, предоставленным в качестве свойства URL. Если данные подтверждаются, это означает успешную отправку формы и возвращает false, чтобы даже при перезагрузке страницы диалог не появлялся.
Решение 9. Добавьте тег внутрь
Часть
Этот метод работает только тогда, когда сам веб-сайт инициирует запрос и пользователь обновил страницу. Вы можете остановить всплывающее окно, получив исходный код веб-страницы и добавив следующий тег в
раздел страницы.
Заголовок формы также может привести к появлению всплывающего окна «Подтвердить повторную отправку формы». Обратите внимание, если вы используете форму с этим в заголовке:
header(‘Cache-Control: no-store, no-cache, must-revalidate, max-age=0’);
Тогда проблема может быть решена с помощью: -
Шаг 1: В первую очередь попробуйте удалить (без сохранения) из шапки.
Шаг 2: Затем обновите страницу.
Шаг 3: Наконец, повторно введите данные в форму и обновите ее, чтобы проверить, исправлена ли ошибка или нет.
Читайте также:
Вывод
Подтверждение повторной отправки формы на самом деле является функцией просмотра, а не ошибкой. Эта функция помогает предотвратить дублирование деталей. Например, с вашей кредитной карты могут быть списаны средства дважды, если это не было связано с повторной отправкой формы подтверждения. Но это, без сомнения, раздражающая особенность.
В этой статье мы столкнулись с конкретными способами исправления ошибки подтверждения повторной отправки формы . Вы можете использовать любой из методов, чтобы решить проблему, но если она все еще не устранена, убедитесь, что ваше интернет-соединение не медленное. Таким образом, эта проблема очень мала и может быть решена несколькими простыми способами, которые вы можете выполнить в течение нескольких минут.