В настоящее время по всему Facebook размещены 3D-изображения с персонажами, выходящими из интерфейса , что очень взволновало пользователей сети и сегодня стало горячей тенденцией. Поэтому многие задаются вопросом, как создать такое фото?
Чтобы ответить на вопросы каждого, как создать фотографию в соответствии с 3D-тенденцией, где персонаж высовывается из интерфейса, как на Facebook. Далее Download.vn хотел бы представить вам шаги по созданию фотографий в соответствии с тенденцией преобразования вне рамки с помощью PicsArt, что чрезвычайно просто и легко. Мы приглашаем вас следить за этой статьей.
Видеоурок по созданию 3D изображения выхода из кадра
Как создавать фотографии, которые следуют тенденции трансформации за кадром
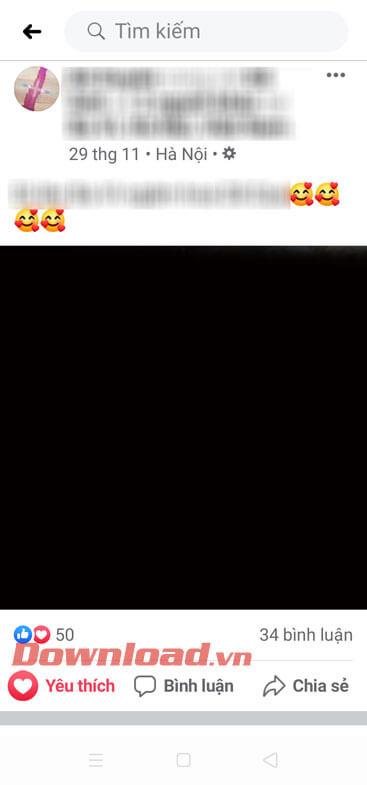
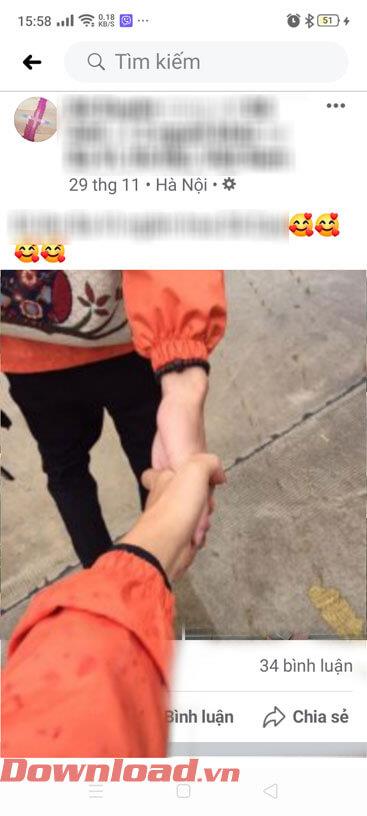
Шаг 1. Сначала сделайте снимок экрана любого из ваших постов на Facebook, чтобы использовать его в качестве рамки для изображения.
Шаг 2. Откройте приложение PicsArt на своем телефоне. Если у вас еще нет этого приложения, нажмите кнопку загрузки выше, чтобы загрузить его.
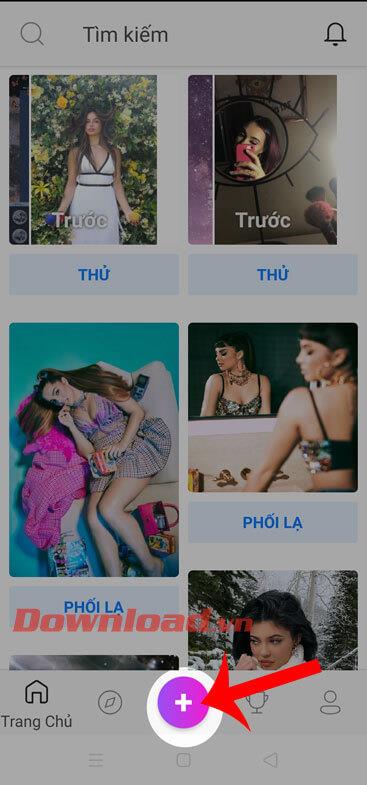
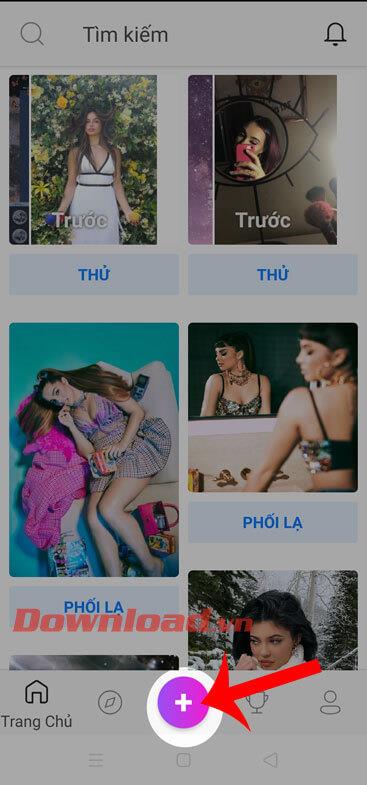
Шаг 3: В главном интерфейсе приложения коснитесь значка «+» в нижней части экрана.
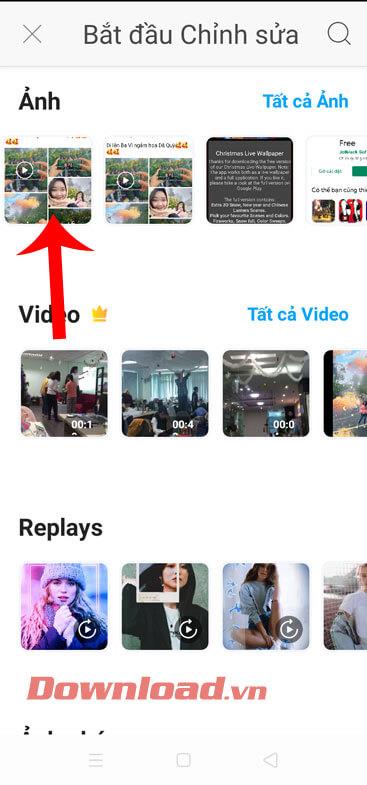
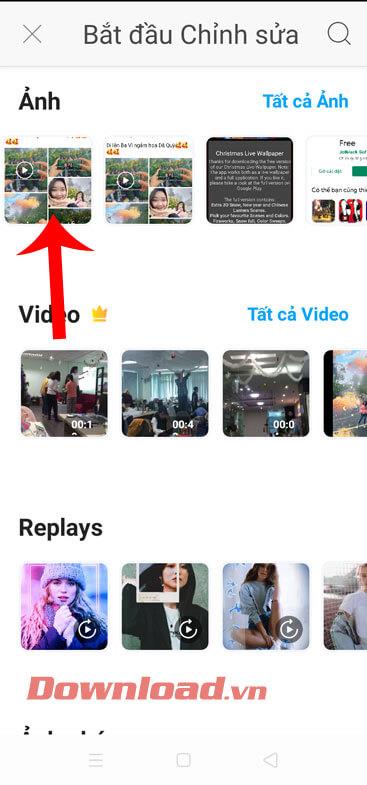
Шаг 4. В разделе «Начать редактирование» щелкните только что сделанный снимок экрана Facebook.



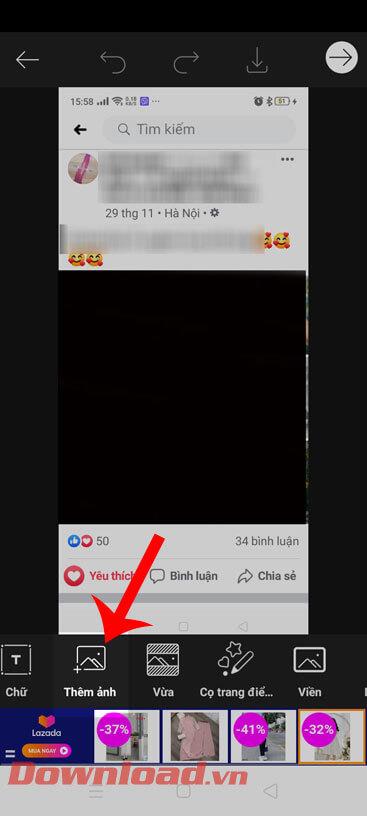
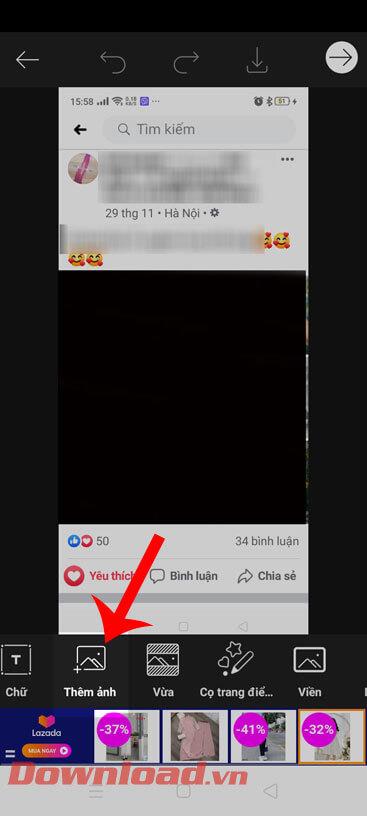
Шаг 5: Теперь в интерфейсе редактирования изображений нажмите «Добавить фотографию» на панели инструментов.
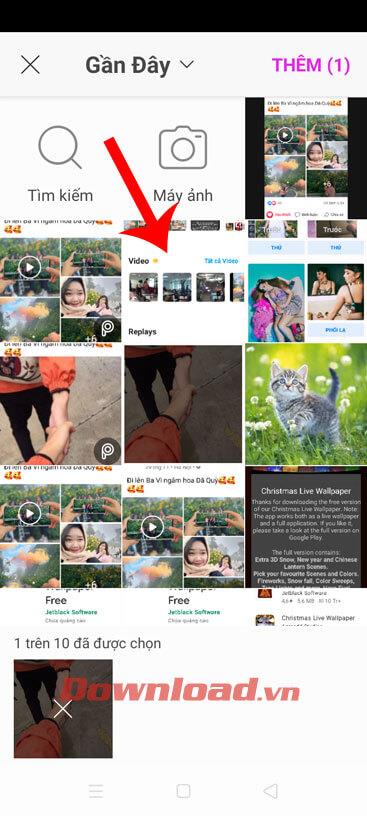
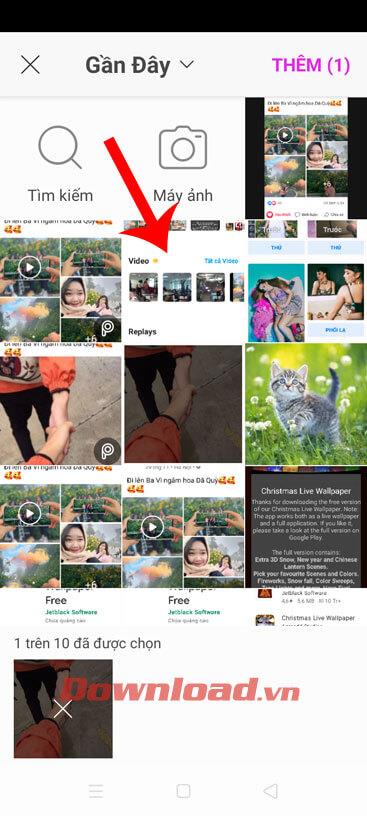
Шаг 6: Выберите фотографию, которую хотите преобразовать, за пределами рамки, затем нажмите кнопку «Добавить».


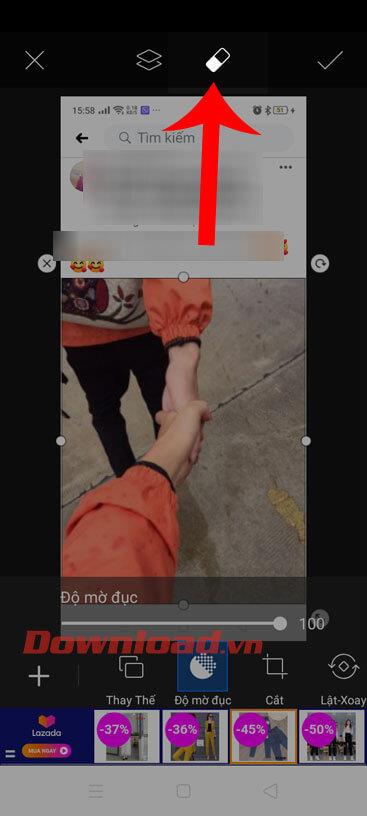
Шаг 7. Выровняйте размер вновь добавленного изображения так, чтобы оно полностью закрывало раздел «Нравится и комментарии» исходного изображения.
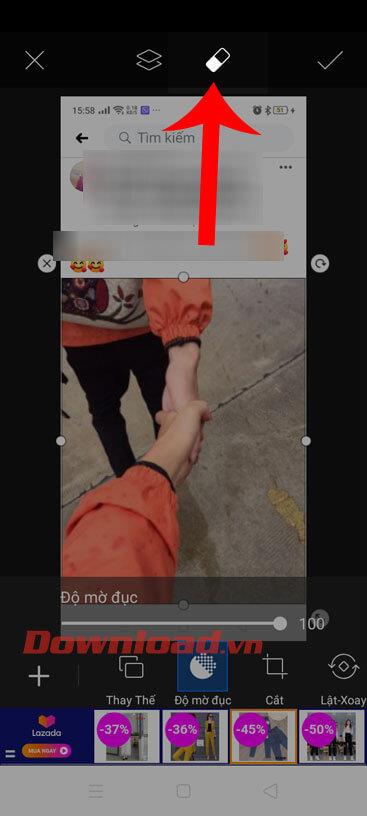
Шаг 8: Затем нажмите значок ластика в верхней части экрана.
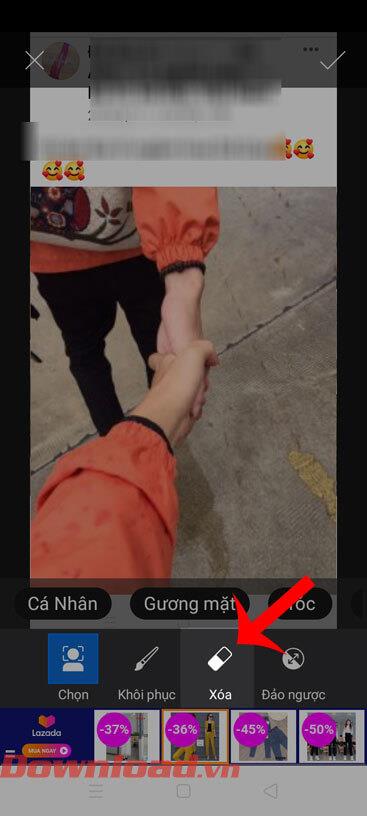
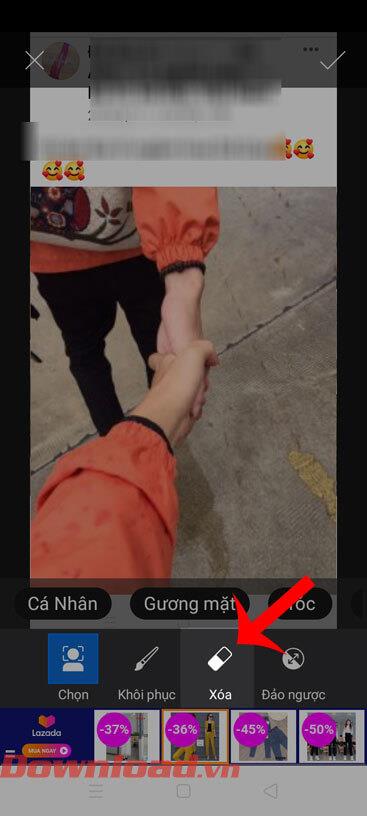
Шаг 9: Нажмите «Удалить» , затем удалите часть изображения, чтобы вернуть раздел «Нравится и комментарии», который мы только что рассмотрели.
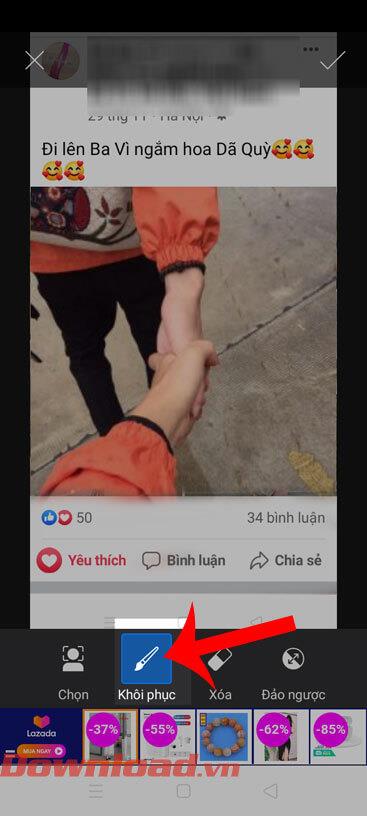
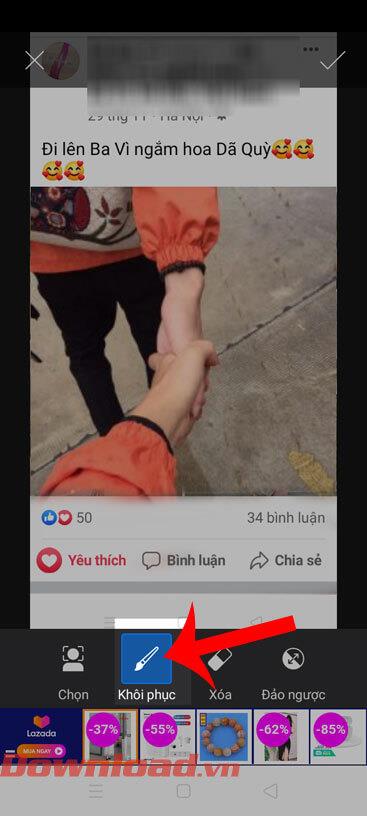
Шаг 10: После удаления нажмите «Восстановить» . Затем коснитесь экрана рукой и нарисуйте, чтобы вернуть часть удаленного изображения, которую мы хотим вывести за пределы рамки.



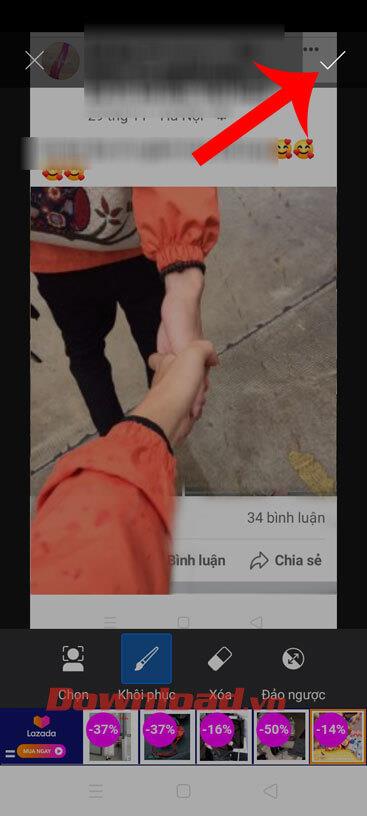
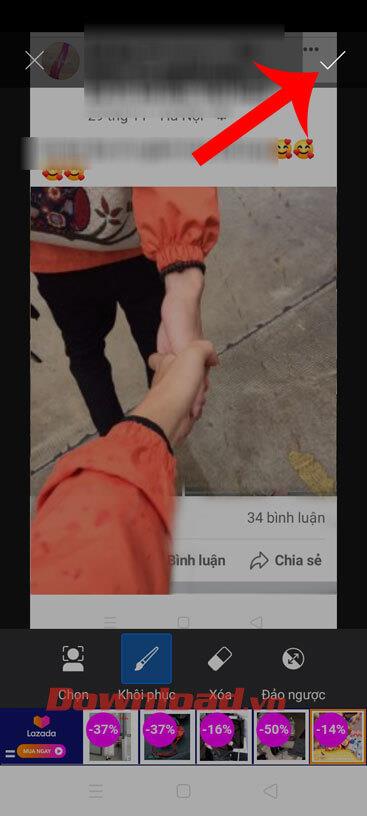
Шаг 11: Закончив создание изображения за пределами рамки, щелкните значок галочки в правом верхнем углу экрана.
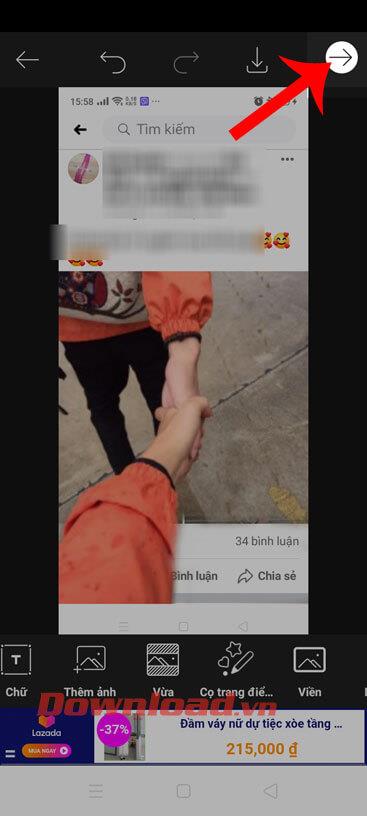
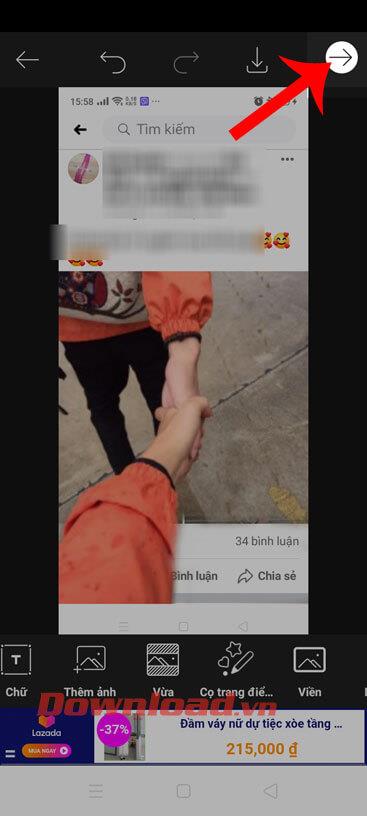
Шаг 12: Затем нажмите на значок стрелки , также в правом верхнем углу экрана.


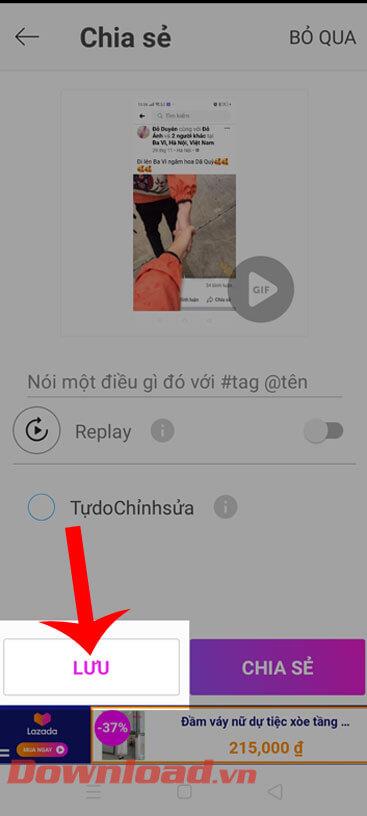
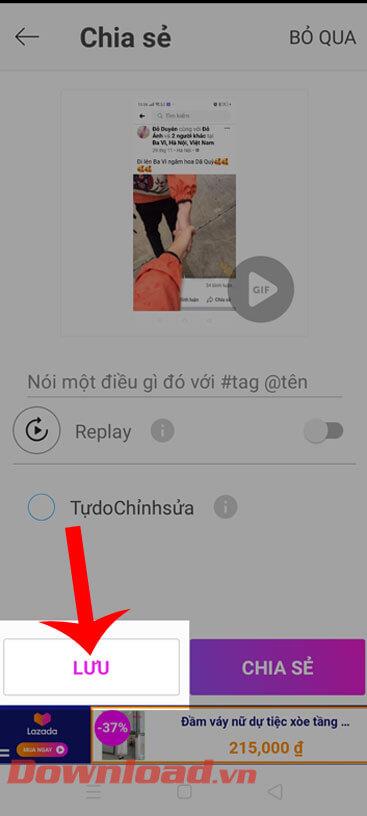
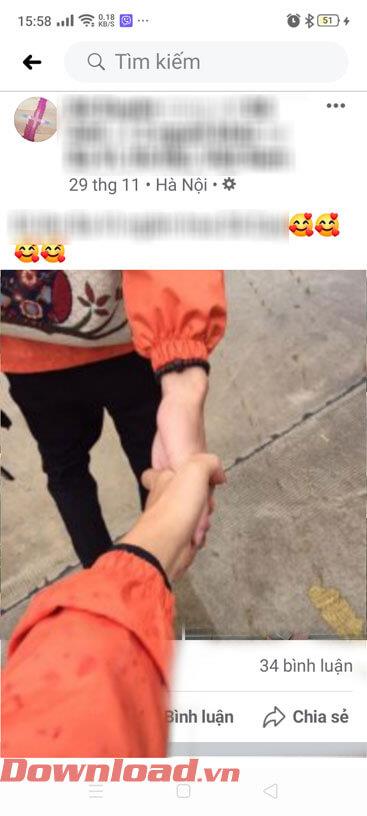
Шаг 13: Наконец, нажмите кнопку «Сохранить» , чтобы загрузить изображение на свой телефон, затем откройте библиотеку фотографий на своем устройстве, чтобы просмотреть только что созданное изображение, и теперь вы можете загрузить его на веб-сайты общества.


Желаю вам успехов!