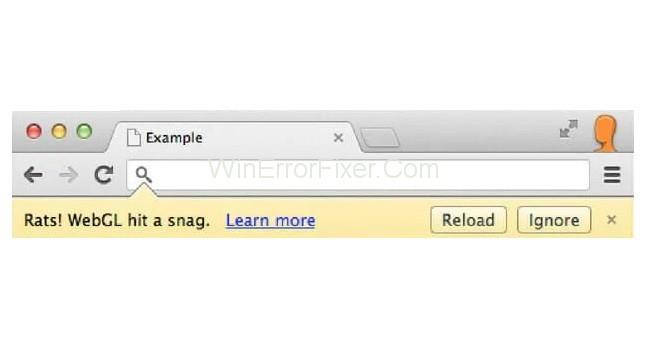
Крысы! Ошибка WebGL Hit A Snag может возникать в браузере Google Chrome при просмотре некоторых сайтов. WebGL означает библиотеку веб-графики. Он отвечает за рендеринг интерактивной 2D- и 3D-графики в любом совместимом с ним браузере. Одной из важных особенностей WebGL является то, что он не требует подключаемых модулей. Без WebGL веб-разработчику пришлось бы создавать анимацию вручную. Программирование WebGL выполняется на Javascript.

Много раз в Google Chrome возникает ошибка графического рендеринга « WebGL Hit a Snag» . Это знакомо при просмотре определенных сайтов, таких как Facebook, Youtube и т. д. Большинство пользователей игнорируют эту ошибку. Но он продолжает появляться снова и снова, пока вы его не исправите. Таким образом, пользователям становится неприятно получать эту ошибку во время работы. Иногда эта ошибка не позволяет продолжить работу, пока вы не выделите больше ресурсов для Chrome.
Причины этой ошибки разные. Во-первых, при попытке открыть веб-страницу, закодированную большим Javascript. Много раз это происходит во время загрузки музыки или потокового видео с веб-сайтов. Кроме того, эту ошибку может вызвать загрузка игрового веб-сайта.
Содержание
Как исправить «Крысы! WebGL попал в затруднительное положение »Ошибка в Google Chrome
Есть много способов устранить эту ошибку. Иногда перезагрузка веб-страницы несколько раз может решить проблему Rats! WebGL столкнулся с проблемой. Здесь мы обсудим различные решения, которые лучше всего подходят для большинства людей. Вот так:
Решение 1. Очистите кеш и файлы cookie из Chrome
Очистка кэша и файлов cookie помогает решить проблему с крысами! WebGL столкнулся с проблемой. Примените данные шаги для того же:
Шаг 1: Откройте Google Chrome .
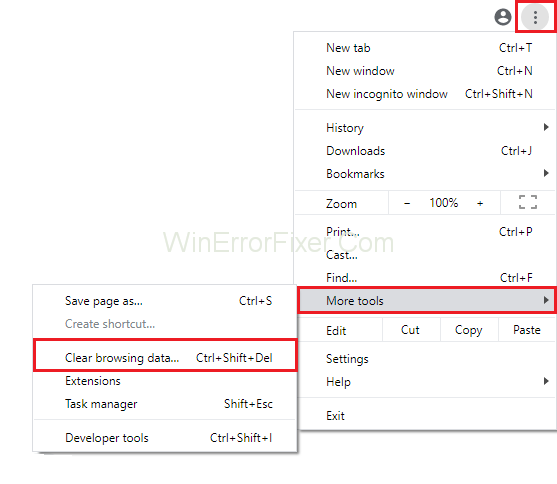
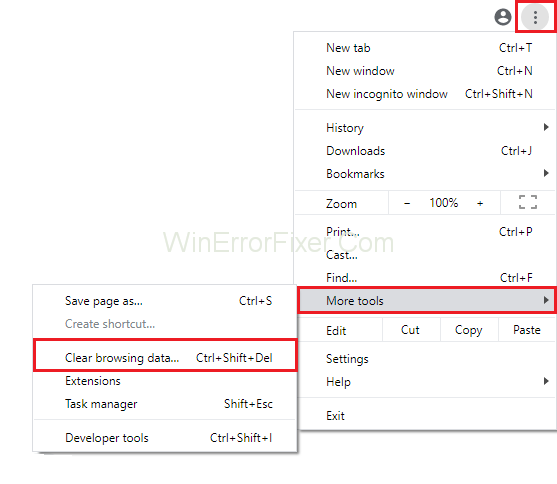
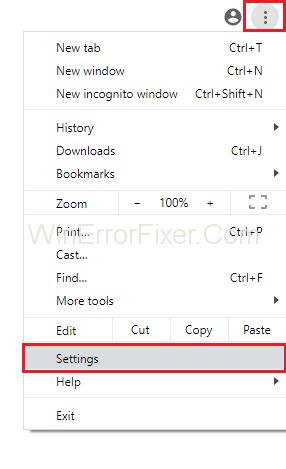
Шаг 2: Нажмите на три вертикальные точки в правом верхнем углу браузера. Нажмите на опцию « Дополнительные инструменты » из списка. После этого выберите опцию «Очистить данные просмотра ».

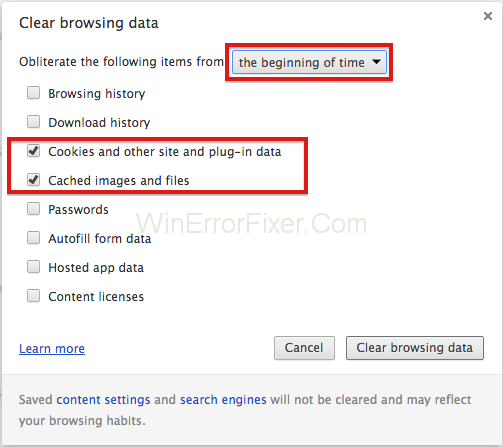
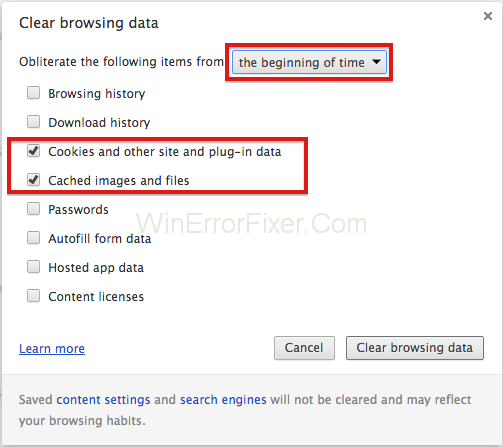
Шаг 3: Если вы хотите все очистить, выберите вариант начала времени . Теперь решите, какие типы данных вы хотите удалить. Обычно рекомендуется очистить кеш и куки .

Шаг 4: Перезагрузите компьютер и снова подключитесь к сети Wi-Fi .
Шаг 5: Чтобы удалить все файлы cookie, снова нажмите на три вертикальные точки. Теперь выберите опцию « Дополнительные настройки ». Откройте настройки контента и выберите все файлы cookie, которые вы хотите удалить.
Шаг 6: Перезагрузите компьютер и проверьте, не появились ли Rats! WebGL попал в ловушку, ошибка разрешается или нет.
Читайте также:
Решение 2. Отключите WebGL в настройках браузера
Первое решение — отключить WebGL в браузере Google Chrome. В большинстве случаев после этого ошибка исчезает. Просто следуйте инструкциям ниже, чтобы избавиться от Крыс! WebGL столкнулся с ошибкой:
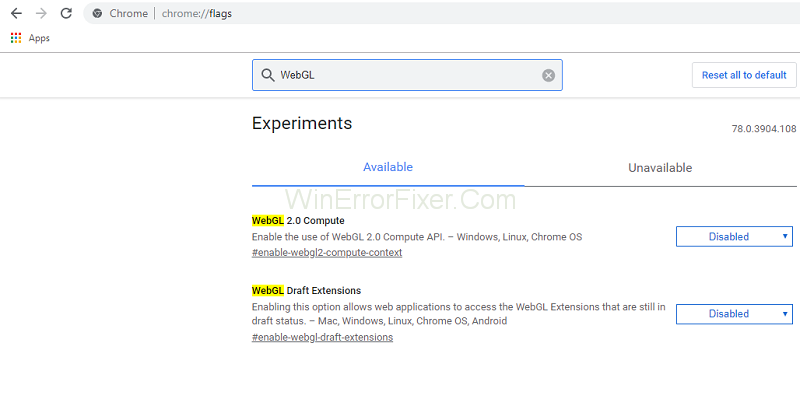
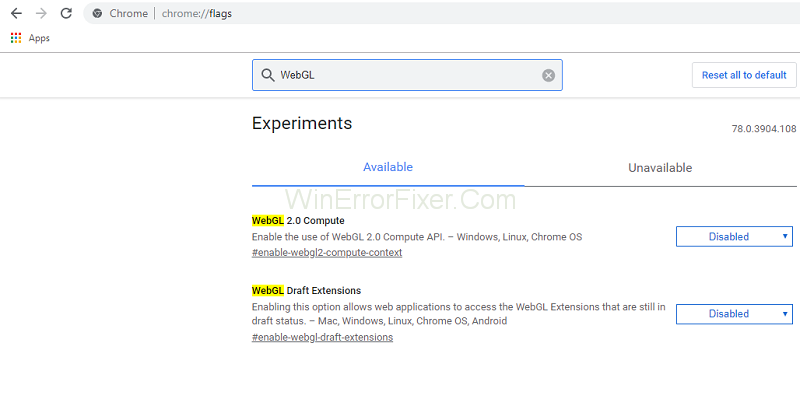
Шаг 1: Откройте браузер Google Chrome. Перейдите в адресную строку и введите «chrome://flags» . Нажмите клавишу Enter .
Шаг 2: В верхней части страницы флагов появится панель поиска — введите « WebGL ».
Шаг 3: Если эта опция включена, отключите эту опцию.

Шаг 4: Теперь перезапустите Google Chrome .
Проверьте, есть ли Крысы! Ошибка WebGL все еще существует или нет.
Решение 3. Отключите аппаратное ускорение
Отключение аппаратного ускорения в браузере — одно из разумных решений. Многие пользователи утверждают, что с помощью этого метода им удалось устранить эту ошибку. Вот шаги, чтобы сделать то же самое:
Шаг 1: Запустите Google Chrome .
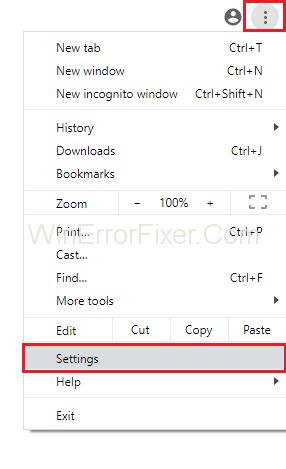
Шаг 2: В правой части браузера вы увидите три точки. Нажмите на эти точки. Появится раскрывающееся меню.
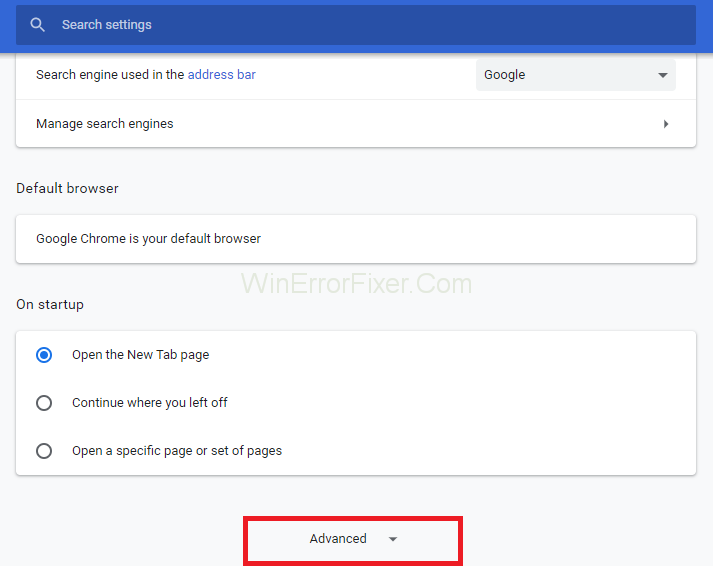
Шаг 3: Теперь нажмите ссылку «Перейти к настройкам» . Кроме того, есть еще один альтернативный способ сделать это. Откройте новую вкладку, скопируйте и вставьте « chrome://settings», а затем нажмите Enter.

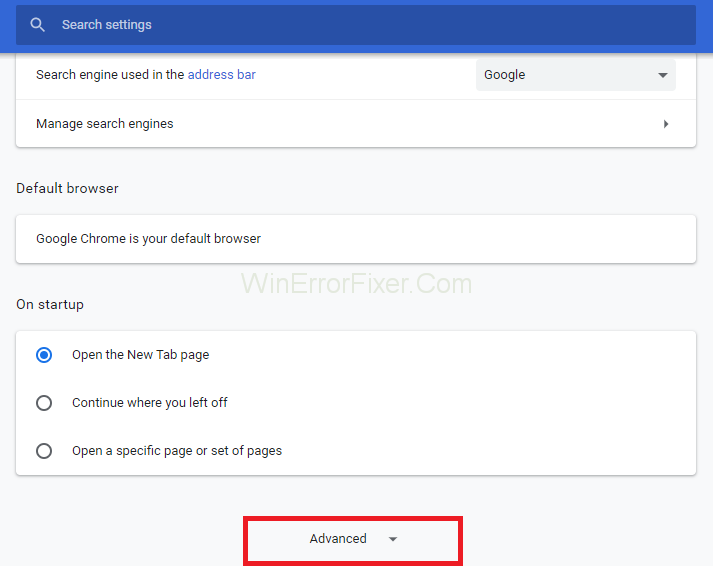
Шаг 4: Перейдите вниз к нижней части страницы — выберите параметр « Показать дополнительные настройки ».

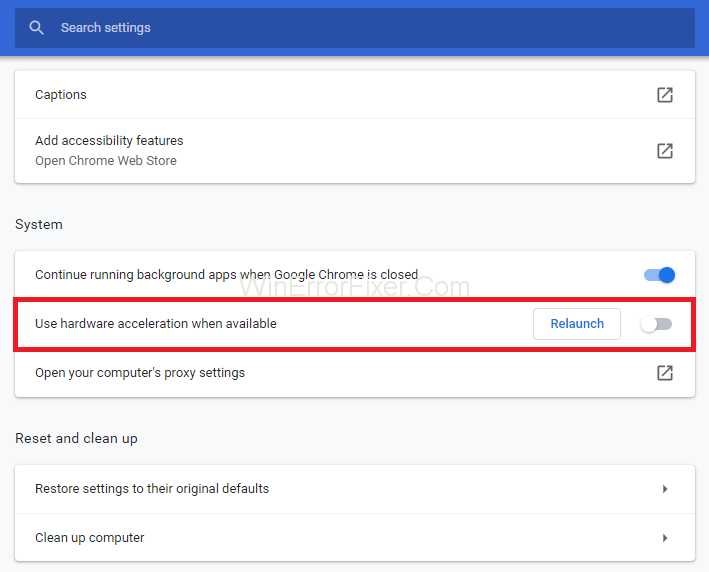
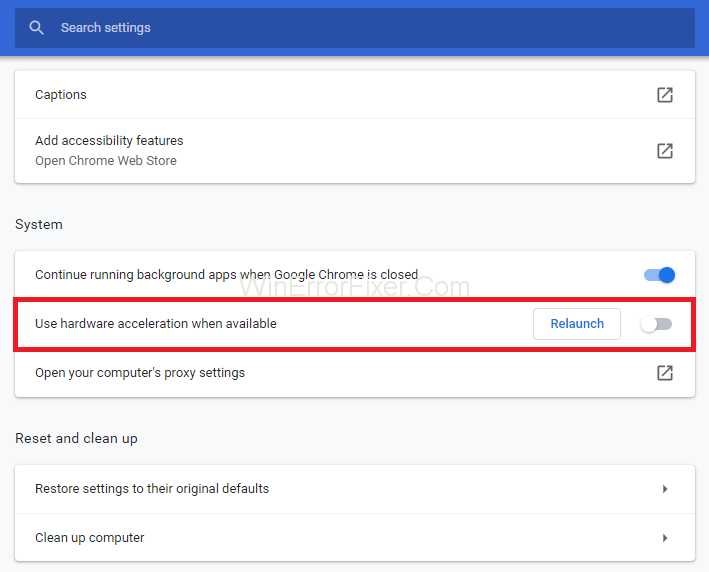
Шаг 5. Прокрутите вниз до раздела « Система » и снимите флажок «По возможности использовать аппаратное ускорение».

Шаг 6: Теперь перезапустите браузер.
Смотрите, если Крысы! Ошибка WebGL попала в ловушку. Если это не решено, попробуйте следующие методы.
Решение 4. Обновите драйвер графического процессора
WebGL использует вычислительную мощность графического процессора для повышения производительности отдельных веб-сайтов. Для отображения хорошего качества видео и изображений требуются ресурсы графического процессора. Поэтому очень важно иметь самые последние и обновленные драйверы в вашей системе.
Выполните следующие действия для обновления драйверов:
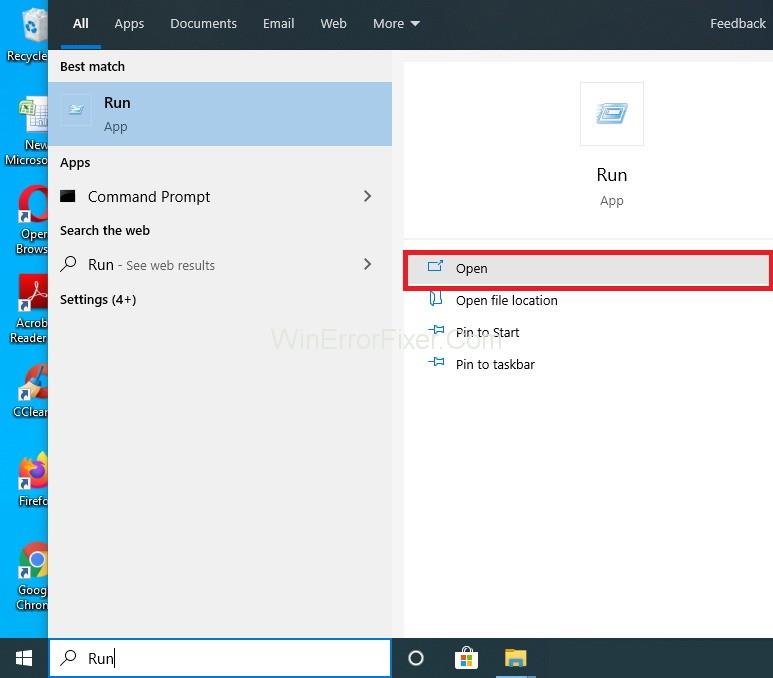
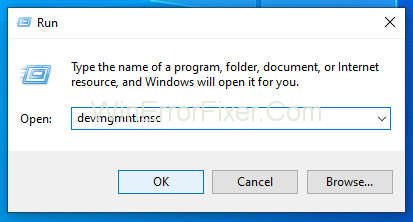
Шаг 1: Щелкните меню « Пуск » и введите « Выполнить » в поле поиска.

Шаг 2: Введите «devmgmt.msc» и нажмите « ОК».

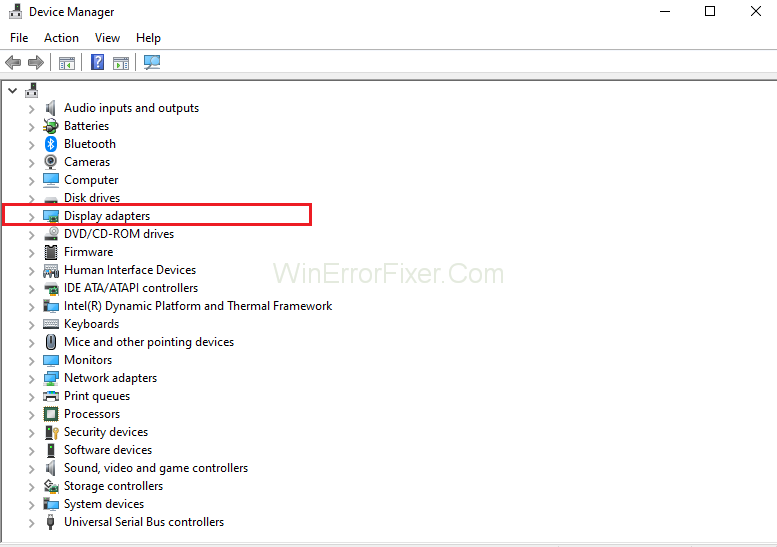
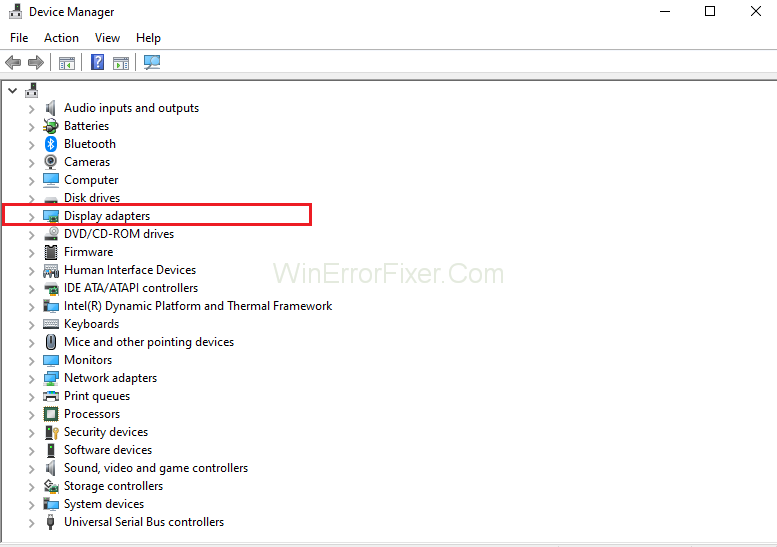
Шаг 3: Появится раздел « Адаптеры дисплея ». Найдите драйвер видеокарты.

Шаг 4: Щелкните правой кнопкой мыши адаптер вашей видеокарты и выберите параметр « Обновить драйвер ».
Шаг 5: Теперь нажмите « Автоматический поиск драйвера».
Шаг 6: Перезагрузите систему.
Примечание. Для обновления драйверов вы также можете посетить веб-сайт производителя. Оттуда вы можете скачать последнюю версию драйвера. Они дают вам надлежащее руководство для выбора правильного драйвера.
Читайте также:
Вывод
Крысы! WebGL столкнулся с проблемой — это не стандартная ошибка, а раздражающая. Эта ошибка возникает, если ваш браузер несовместим с содержимым webGL, представленным на веб-сайте. Сбой в коде webGL также приводит к этой проблеме.
Исправить Крыс не очень сложно! WebGL столкнулся с ошибкой. Существует множество решений для решения этой проблемы. Здесь мы обсудили четыре таких метода. Следуйте каждому шагу этих методов, чтобы избавиться от этой ошибки. Надеюсь, вы сможете решить Rats! WebGL столкнулся с проблемой.