Простое и интуитивно понятное меню навигации — один из самых важных элементов дизайна на вашем сайте. Он действует как карта, направляя посетителей за пределы главной страницы. С ростом числа людей, использующих Интернет на своих мобильных устройствах, ваш веб-сайт также должен иметь удобное для мобильных устройств меню навигации.

К счастью, Webflow упростил добавление сворачиваемой панели меню-гамбургера, которая упростит ваш мобильный сайт. Продолжайте читать, чтобы узнать, как редактировать это мобильное меню в Webflow.
Как добавить панель навигации
Гамбургер-меню — жизненно важный элемент дизайна при работе с ограниченным горизонтальным пространством. Это устраняет необходимость в громоздкой фиксированной панели навигации, которая занимает ценное пространство.
В Webflow это меню и его функции встроены в элемент NavBar. Для добавления этого элемента в ваш дизайн требуется четыре простых шага:
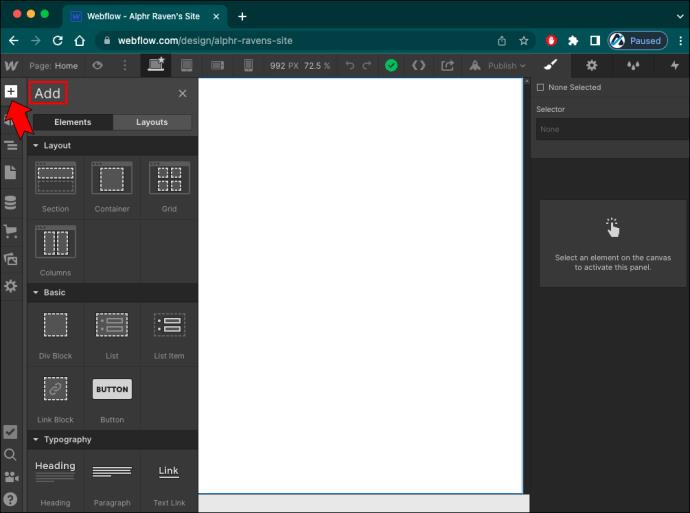
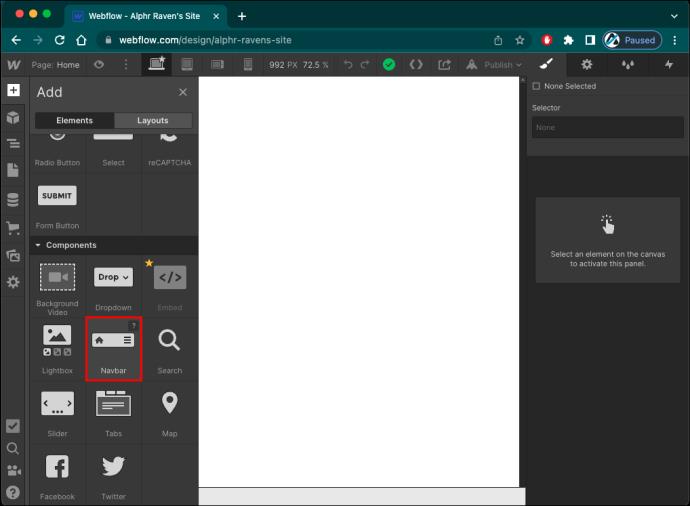
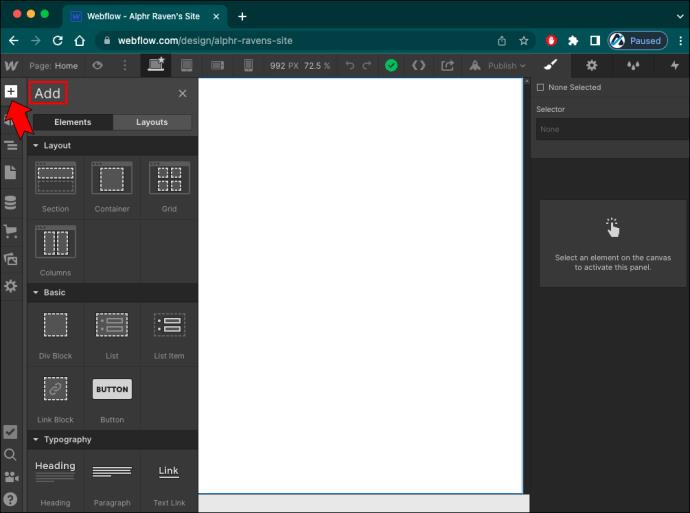
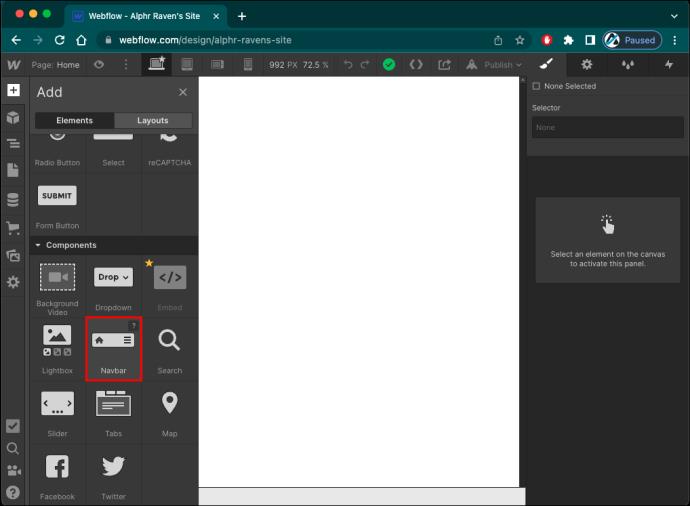
- Коснитесь значка «+» в верхней части левой панели, чтобы открыть панель «Добавить».

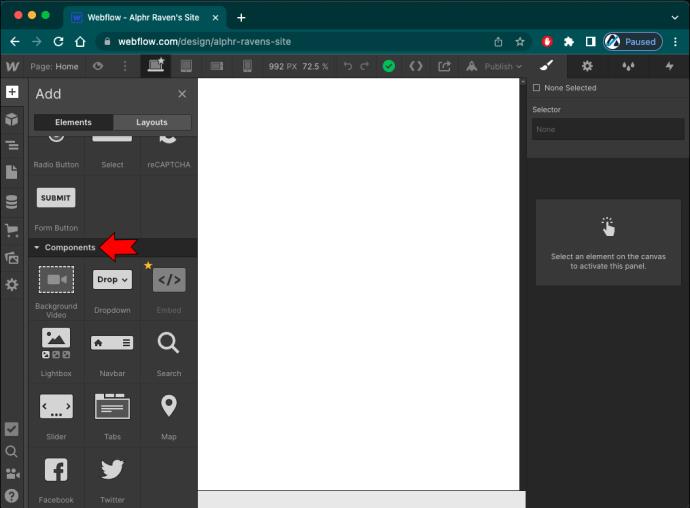
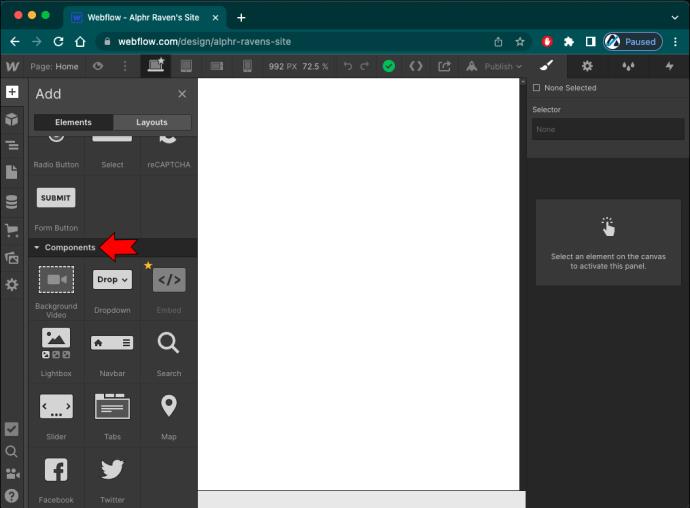
- Прокрутите вниз до раздела «Компоненты».

- Нажмите и удерживайте элемент «NavBar».

- Перетащите элемент в заголовок страницы.

Как редактировать мобильное меню
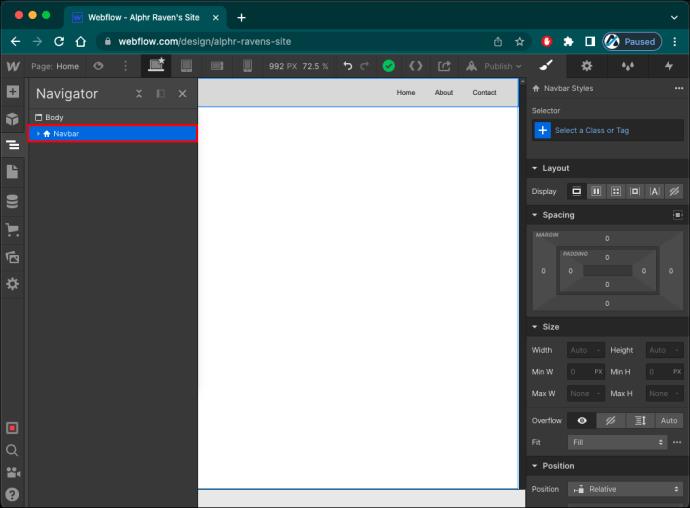
После того, как вы добавили панель навигации на свой веб-сайт, вы можете придать этому меню стиль и индивидуальность несколькими различными способами.
Как добавить больше ссылок в меню
Элемент панели навигации содержит кнопку меню и меню навигации, причем последнее содержит навигационные ссылки. Когда вы добавите его в свой дизайн, будет несколько заполнителей ссылок, которые вы можете удалить или отредактировать со ссылками на свой веб-сайт.
Выполните следующие действия, чтобы добавить больше навигационных ссылок:
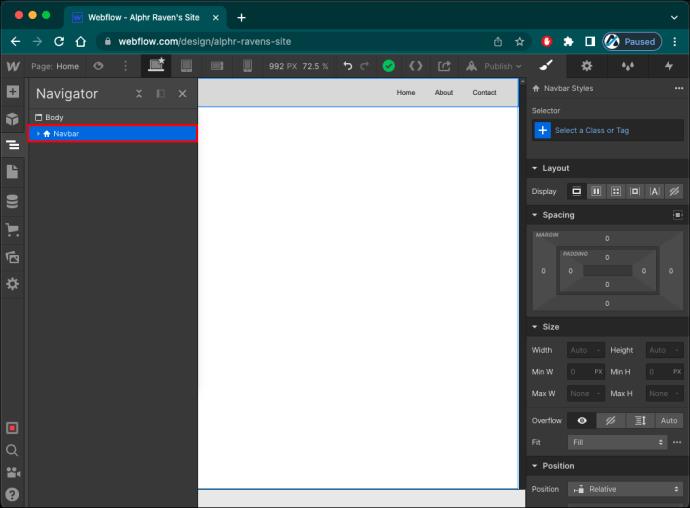
- Нажмите на любой элемент внутри NavBar.

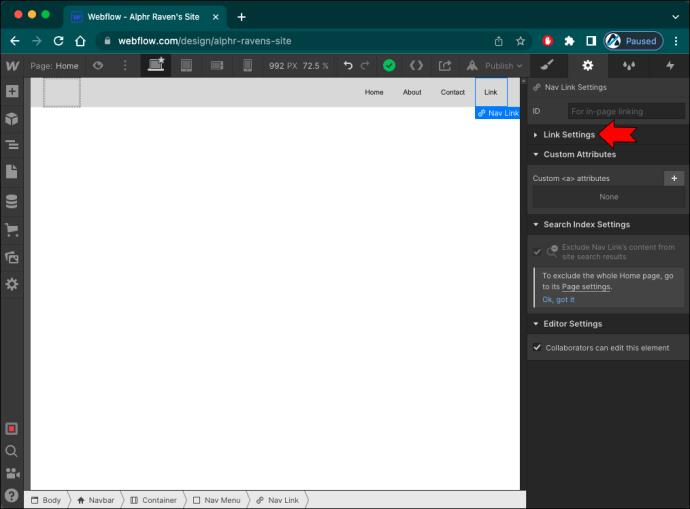
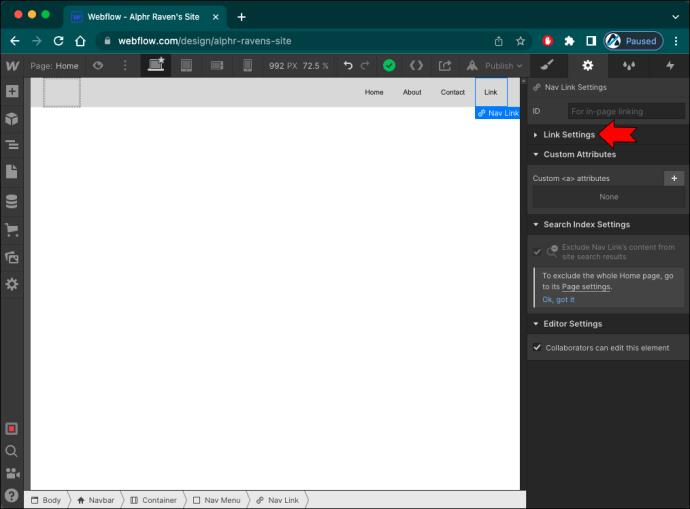
- Перейдите на панель «Настройки элементов» справа.

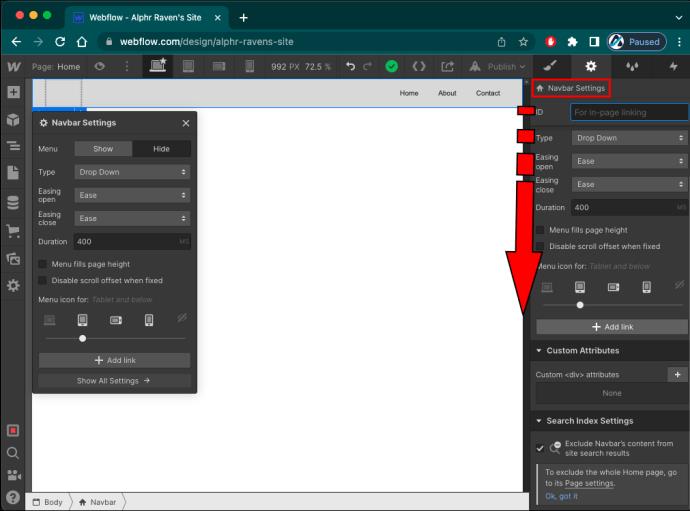
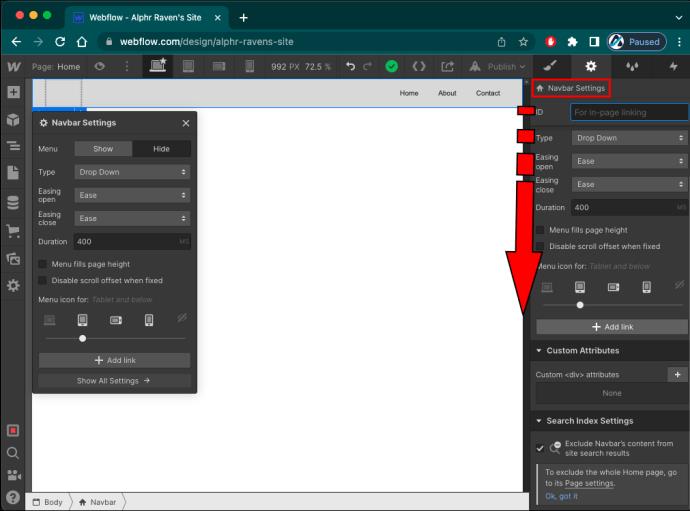
- Нажмите на значок шестеренки, чтобы открыть «Настройки».

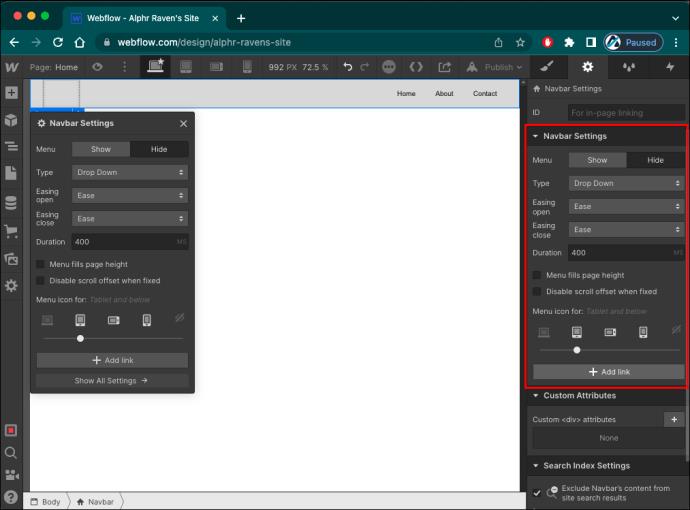
- Прокрутите до раздела «Настройки NavBar».

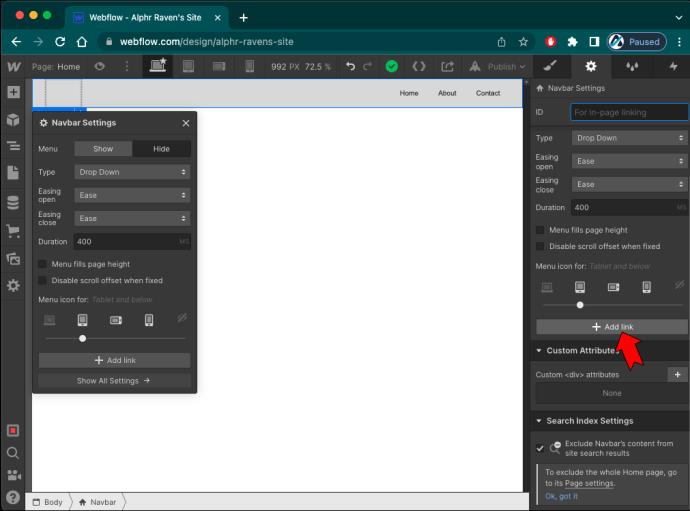
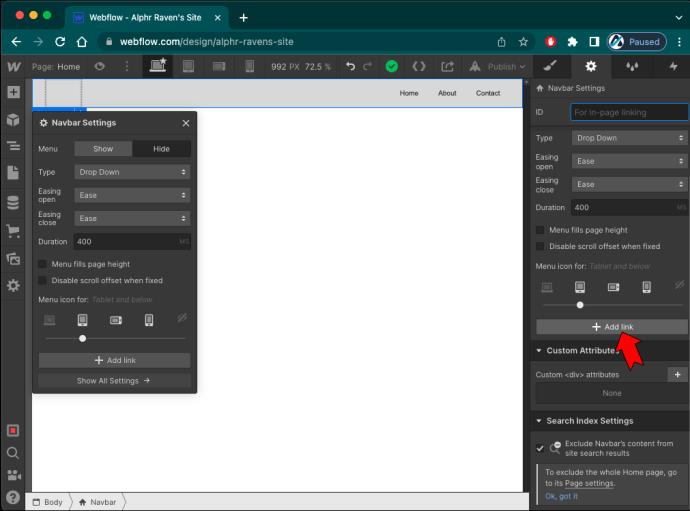
- Нажмите кнопку «Добавить ссылку».

Теперь, когда у вас есть достаточное количество ссылок для всех релевантных страниц веб-сайта, пришло время сделать фактическую привязку.
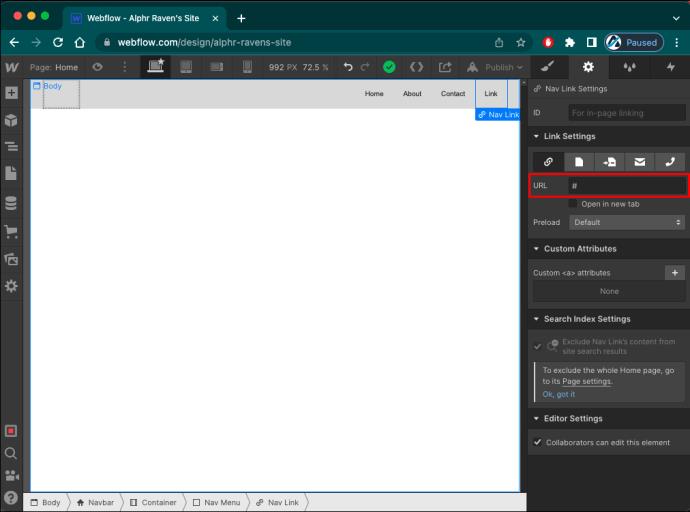
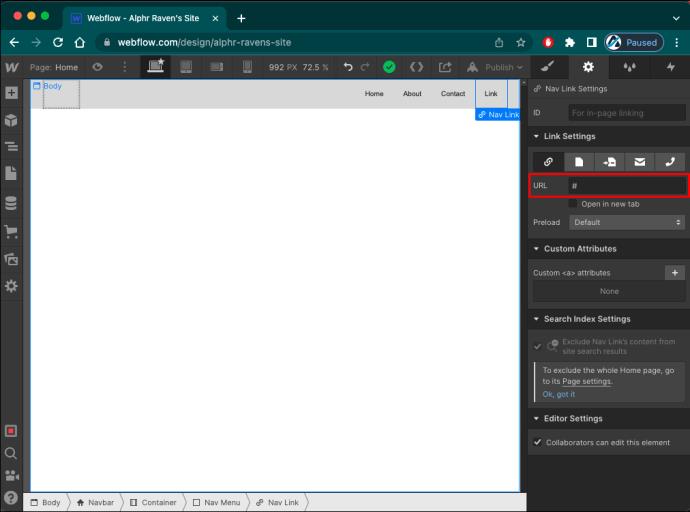
- Выберите навигационную ссылку.
- Перейдите на панель «Настройки элементов».

- Найдите раздел «Настройки ссылок».

- Введите указанный URL-адрес веб-страницы в поле «URL».

Как изменить анимацию меню
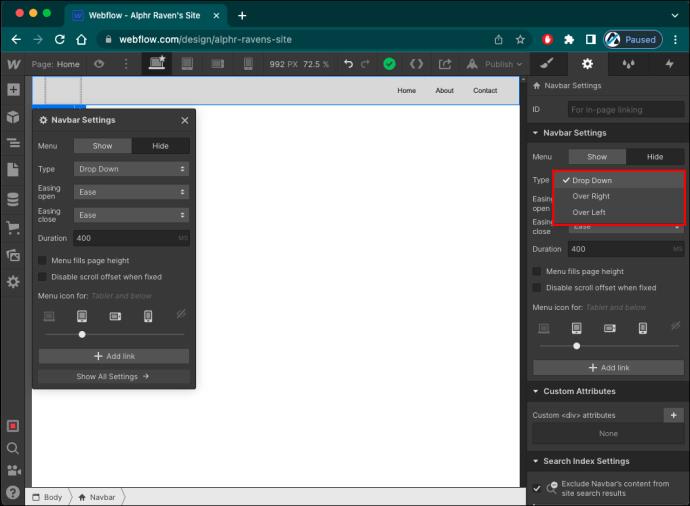
В Webflow вы также можете изменить способ отображения мобильного меню, когда посетители нажимают кнопку меню. Вы можете выбрать один из трех типов анимации раскрытия:
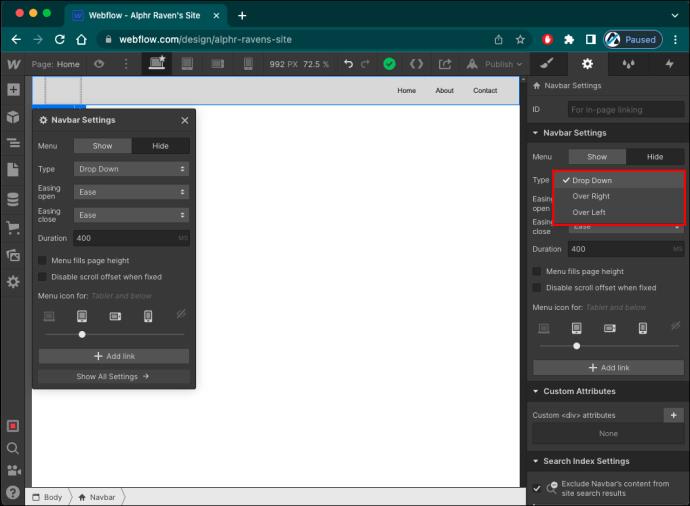
- Выпадающее меню — по умолчанию мобильное меню выпадает из панели навигации, когда посетитель нажимает кнопку меню. Он будет занимать всю ширину окна браузера.
- Справа — если вы выберете эту анимацию раскрытия, ваше мобильное меню появится с правой стороны экрана. Это меню займет всю высоту окна браузера.
- Над левым — этот тип меню идентичен меню над правым, за исключением того, что меню навигации перемещается с левой стороны экрана.
Чтобы установить желаемую анимацию раскрытия, сделайте следующее:
- Выберите любой элемент внутри NavBar.

- Перейдите на панель «Настройки элементов» в правой части экрана.

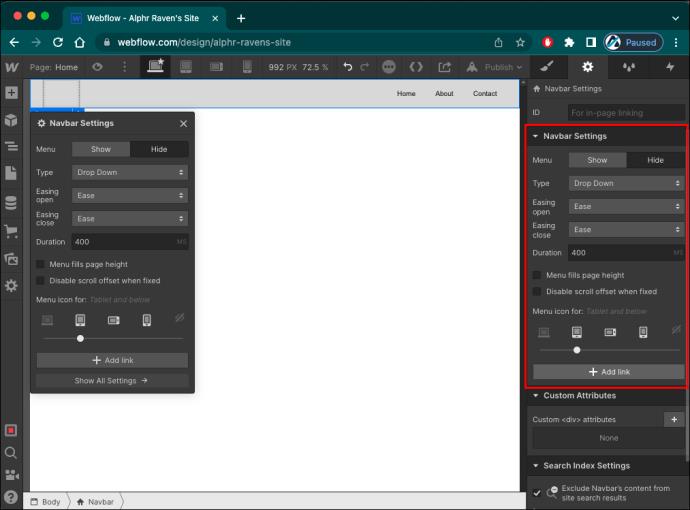
- Коснитесь значка шестеренки, чтобы запустить «Настройки».

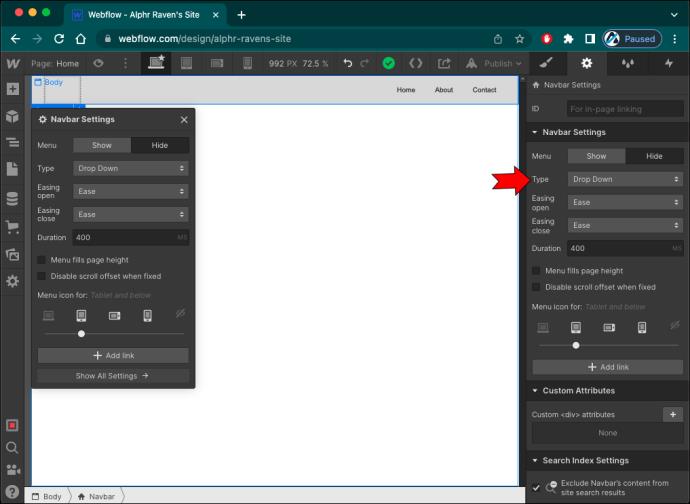
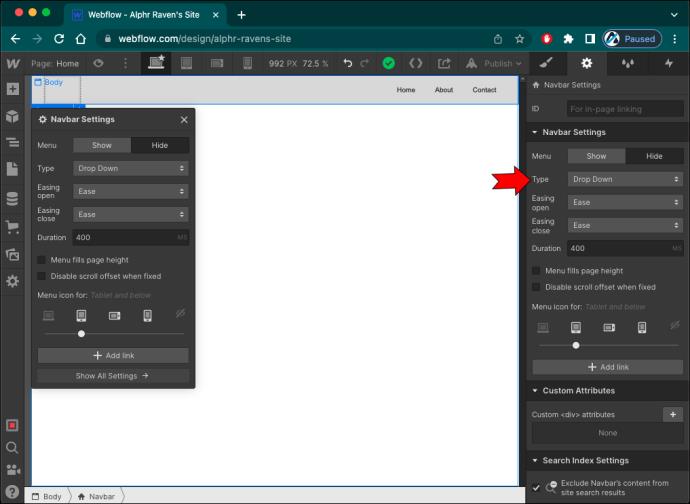
- Перейдите в раздел «Настройки NavBar».

- Нажмите на опцию «Тип».

- Выберите предпочтительный стиль из выпадающего меню.

В разделе «Настройки NavBar» вы также можете управлять следующим:
- Открытие плавности: тип кривой, используемый для анимации открытого перехода.
- Ослабление закрытия: тип кривой, используемый для анимации перехода закрытия.
- Продолжительность: сколько времени требуется, чтобы меню появилось.
Обратите внимание, что продолжительность перехода измеряется в миллисекундах.
Как изменить стиль меню
Webflow упростил стилизацию любой части панели навигации, позволяя легко вписать мобильное меню в дизайн вашего веб-сайта.
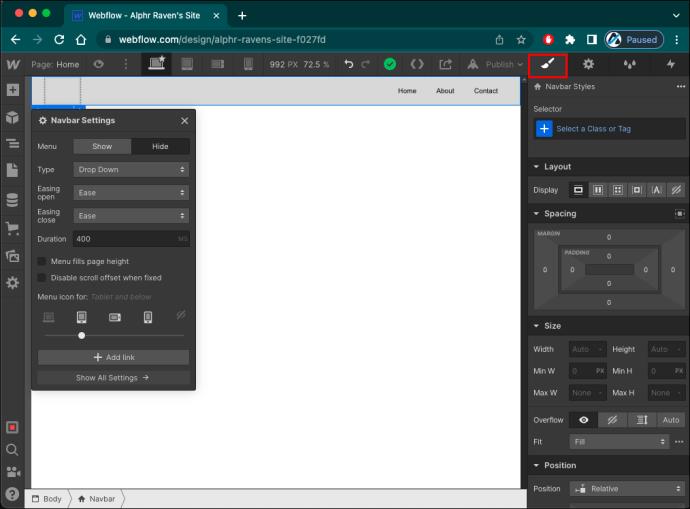
Чтобы оформить кнопку меню, сделайте следующее:
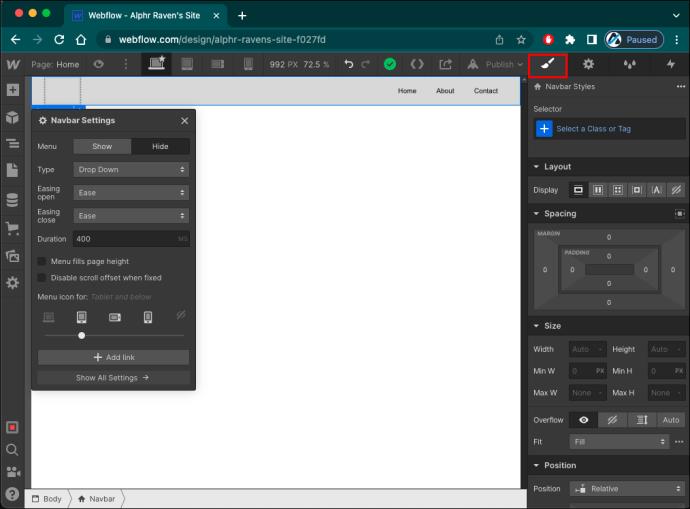
- Выберите кнопку меню.

- Перейдите на панель «Стиль» справа (значок кисти).

Панель «Стиль» позволяет изменить каждый аспект кнопки меню. Чаще всего дизайнеры меняют цвет и размер фона кнопки.
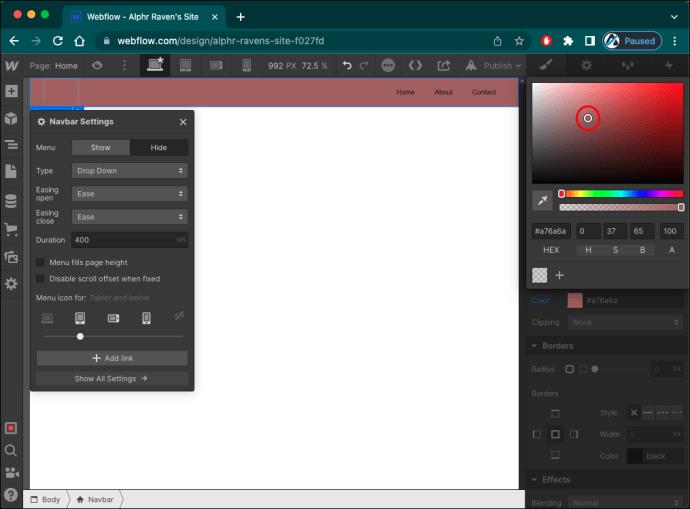
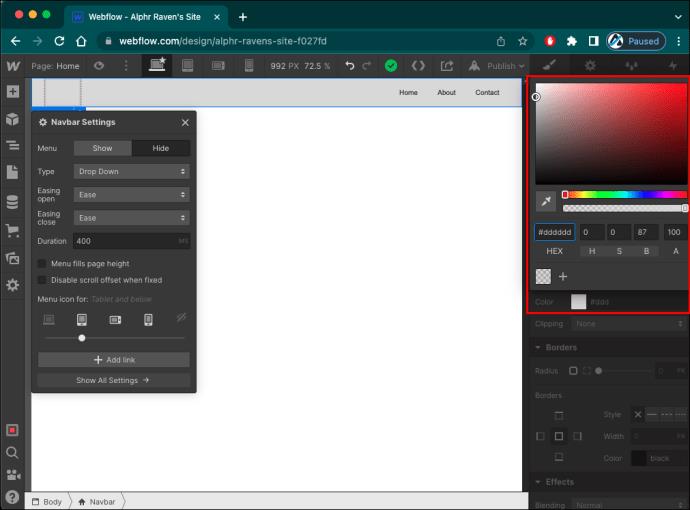
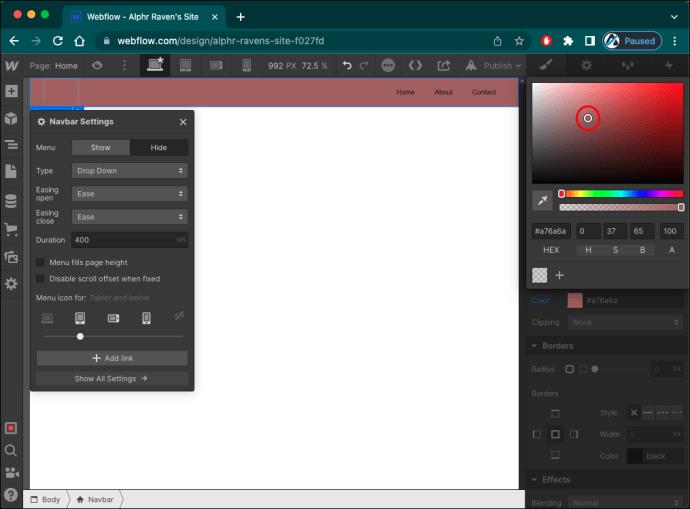
Чтобы изменить цвет фона, сделайте следующее:
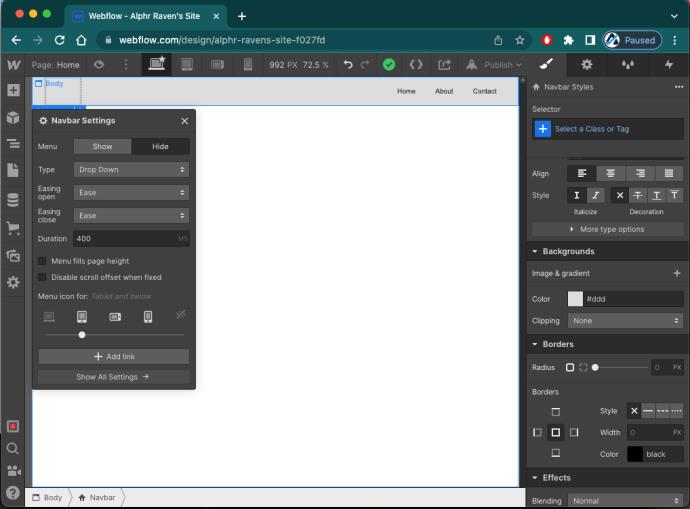
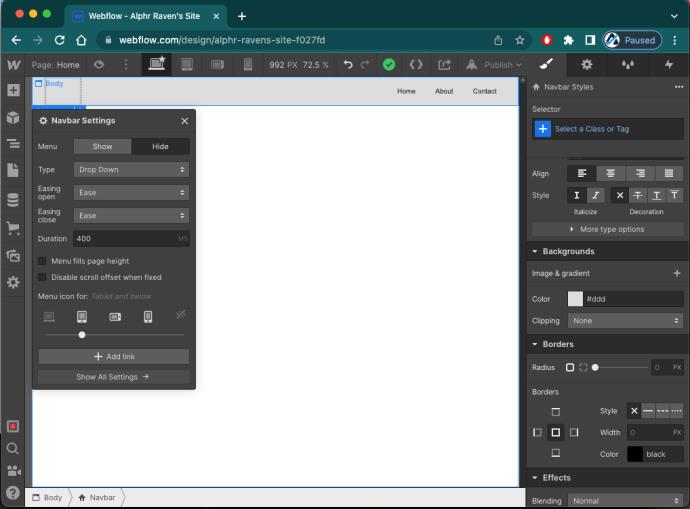
- Перейдите в раздел «Фоны».

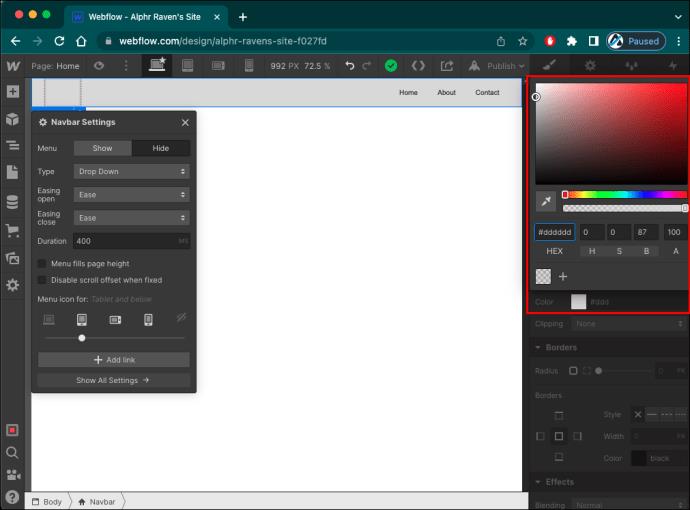
- Коснитесь значка цветной капли, чтобы открыть «Палитру цветов».

- Выберите нужный цвет.

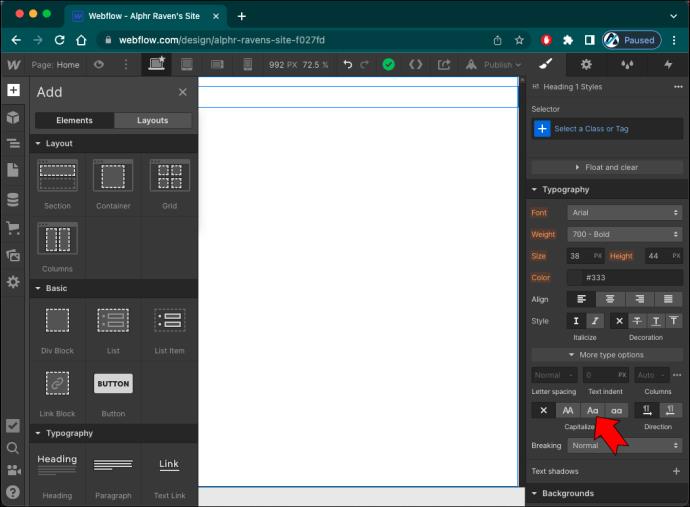
Если вы хотите изменить размер значка гамбургера, выполните следующие действия:
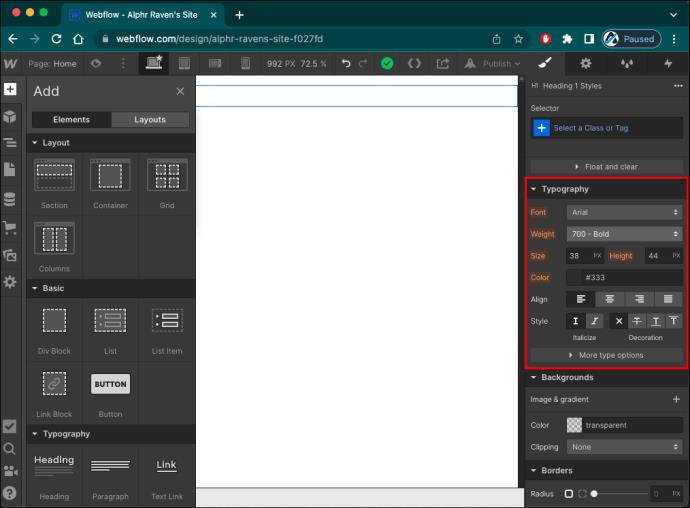
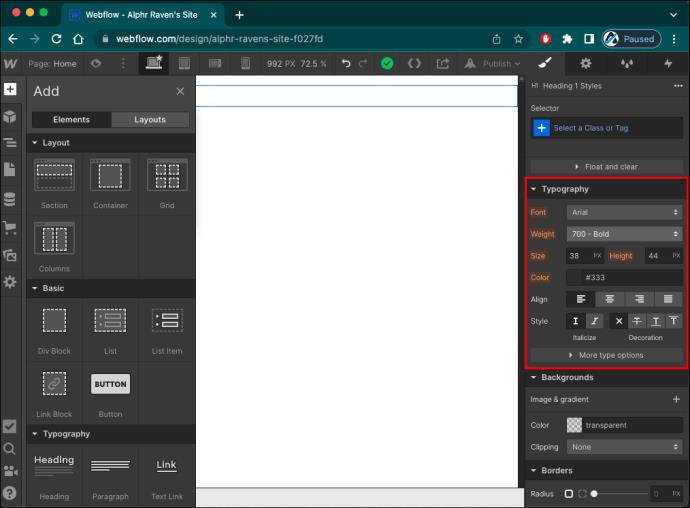
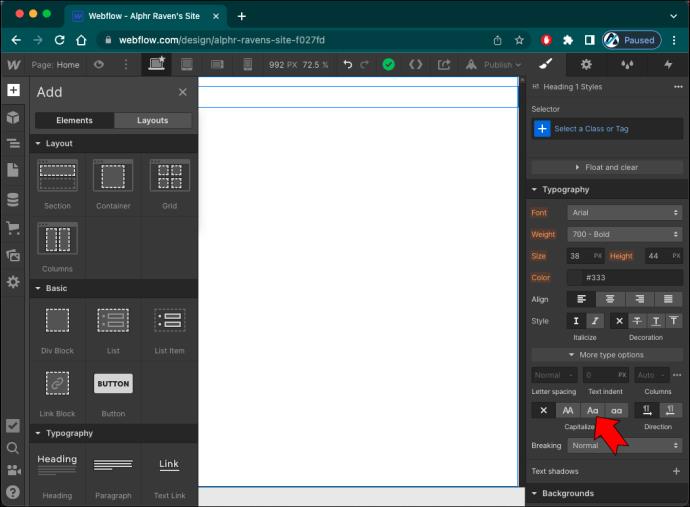
- Перейдите в раздел «Типографика».

- Увеличьте или уменьшите размер значка в поле «Аа».

Вы также можете изменить цвет значка в поле выше, отмеченном буквой A и каплей цвета.
Хотя есть много способов настроить кнопку меню, вы не можете заменить ее текстовым элементом или пользовательским изображением.
Мобильная навигация стала проще
При разработке мобильного меню вы хотите максимально эффективно использовать довольно ограниченное пространство. Итак, постарайтесь не перегружать меню опциями, чтобы не сбивать посетителей с толку. Кроме того, убедитесь, что пункты меню короткие, четкие и легко читаемые.
После этого вы можете поиграть со стилем и анимацией меню, чтобы ваши посетители были заинтересованы на каждом этапе пути.
Пробовали ли вы добавить мобильное меню на свой сайт? Сколько вариантов вы включили? Дайте нам знать в комментариях ниже.